Core Web Vitals در گوگل کنسول

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
در قسمت کور وب وایتال داخل گوگل کنسول میتوانید مشکلات سایتتون مربوط به نسخه موبایل و یا دسکتاپ را مشاهده کرده و حل کنید
کور وب وایتال یا معیارهای حیاتی وب چیست؟
Core Web Vitals ابتکاری است برای ارائه راهنمایی یکپارچه برای سیگنالهای باکیفیت که یک تجربه کاربری عالی در وب را اراده میدهند. معیارهای اصلی کوروب وایتال 3 معیار تاخیر ورودی اول (FID)، بزرگترین ترسیم محتوایی صفحه (LCP) و تغییر چیدمان تجمعی (CLS) میشود که هر کدام یک آستانه دارند که با تعیین آن میتوانیم سایت خود را برای هسته حیاتی وب بهبود ببخشیم.
در زیر مجموعهای از آموزش Core Web Vitals به صورت دسته بندی موضوعی آمده است. به وسیله این آموزشها میتوانید به راحتی بدانید کوروب وایتال چیست؟ و چرا باید سئو سایت خود را براساس Core Web Vitals بهبود ببخشیم. همچنین درباره موضوعاتی مانند Font web، جاوا اسکریپت، کدهای CSS، API، بهینه سازی ابعاد و سایز تصاویر و ویدیو و ابزارهای اندازه گیری Core Web Vitals و گزارشگیری به وسیله ابزارهای مختلف مانند CRUX، Lighthouse سرچ کنسول و… سخن میگوییم.
معیارهای اندازه گیری Core Web Vitals
معیارهای اندازهگیری core web vitals فاکتورهایی هستند که از سمت موتورهای جستوجو در سایتتان بررسی میشوند و براساس عملکردی که در آنها دارید، امتیاز کسب میکنید. این معیارها عبارتند از:
LCP (Largest Contentful Paint)
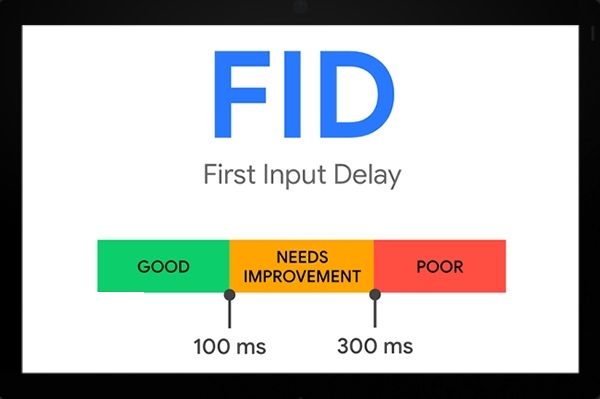
FID (First Input Delay)
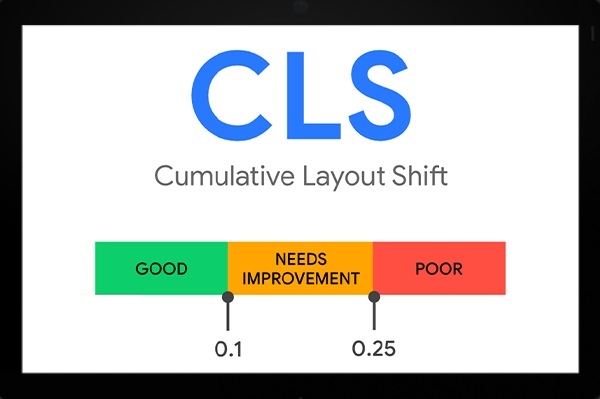
CLS (Cumulative Layout Shift)
هر یک از این معیارها به ویژگیهایی اشاره دارد که کاربر در مواجهه با سایت شما آن را تجربه میکند. برای مثال زمان بارگزاری بزرگترین المان تصویری صفحه چقدر است؟ کاربر چقدر در اولین مواجهه با تاخیر مواجه میشود؟
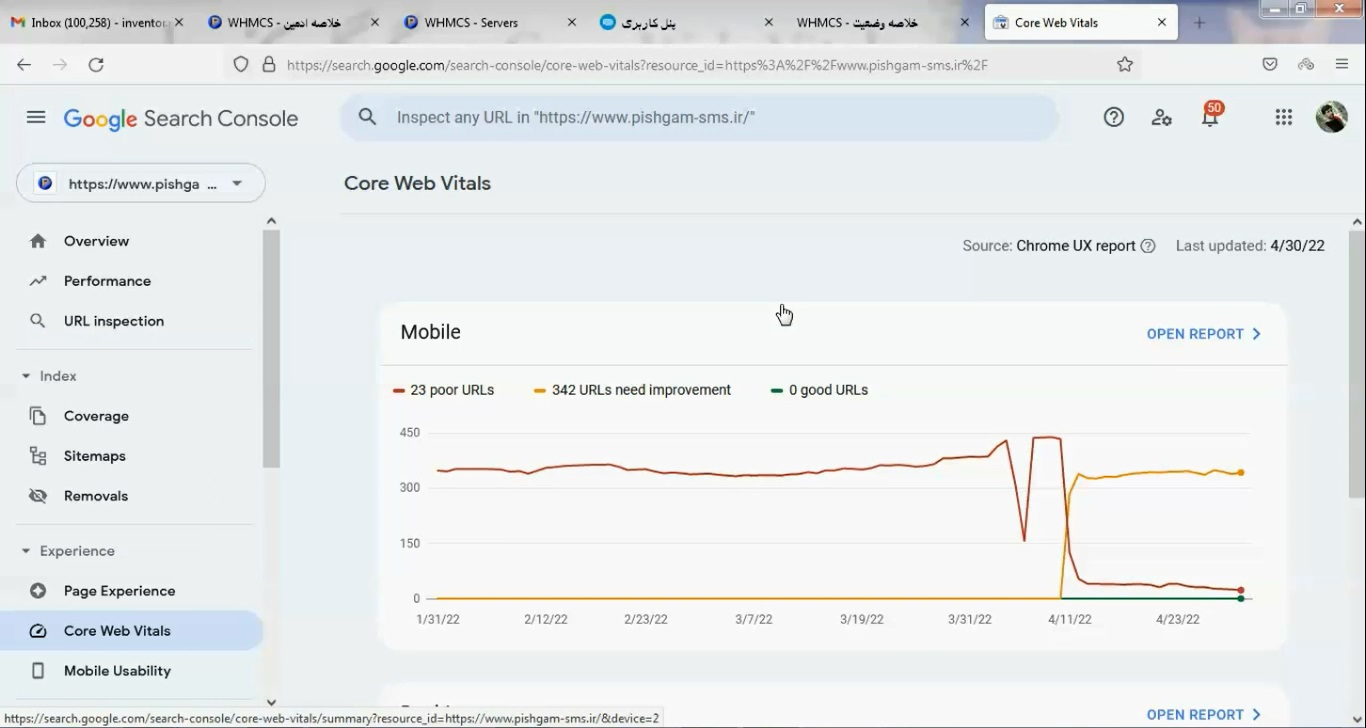
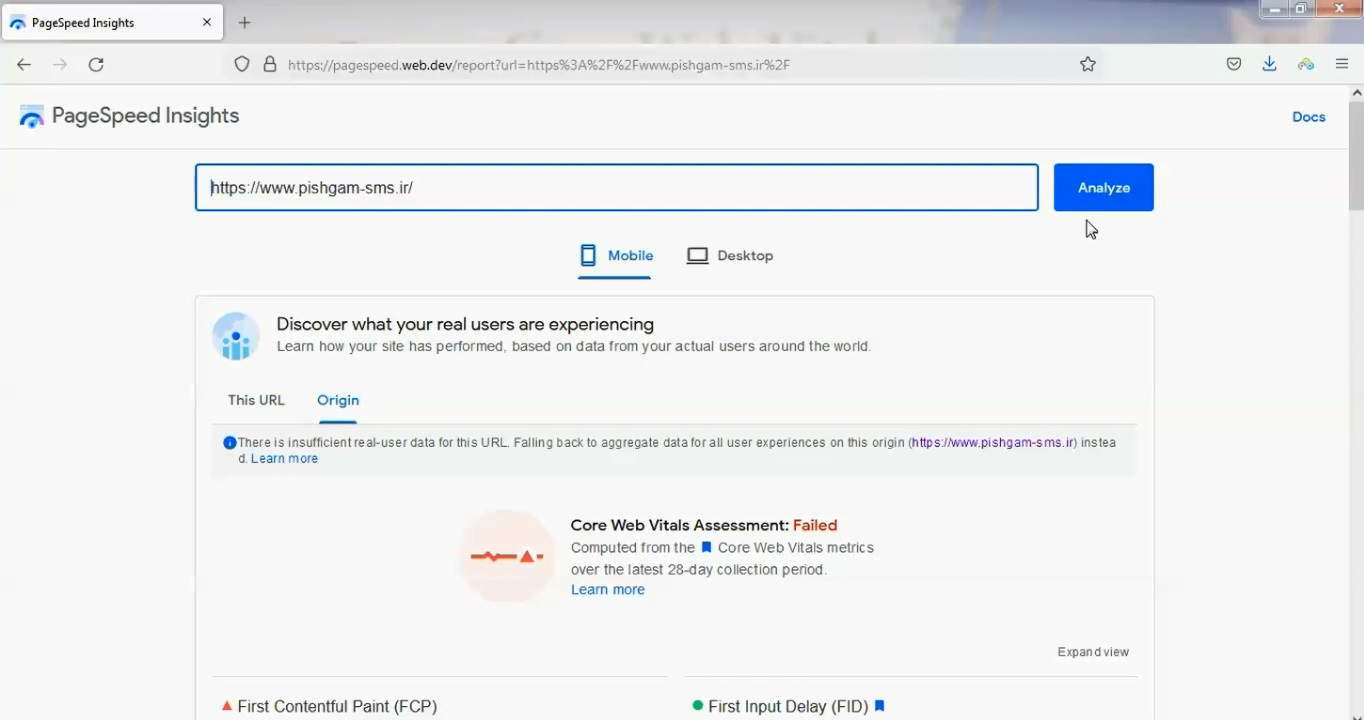
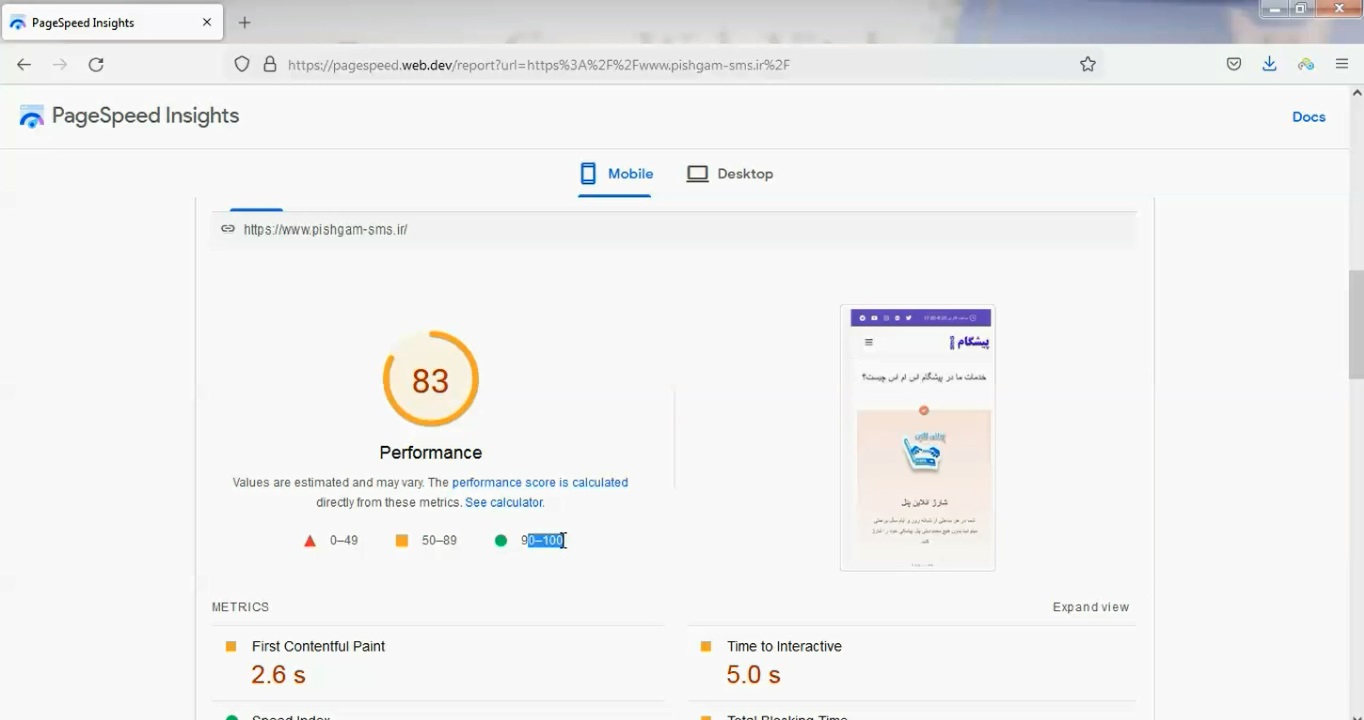
در تصویر زیر نتیجه تغییرات روی نسخه موبایل را مشاهه میکنید که باعث شده است لود سایت بهتر شده و از رنگ قرمز به زرد تغییر پیدا کرده است.
هاست شما هم در این موارد تغییر دارد ، البته سئو سایت از همه موارد مهمتر میباشد.
برای مشاهده ریز اطلاعات مربوط به نسخه موبایل روی گزینه Open report کلیک کنید.
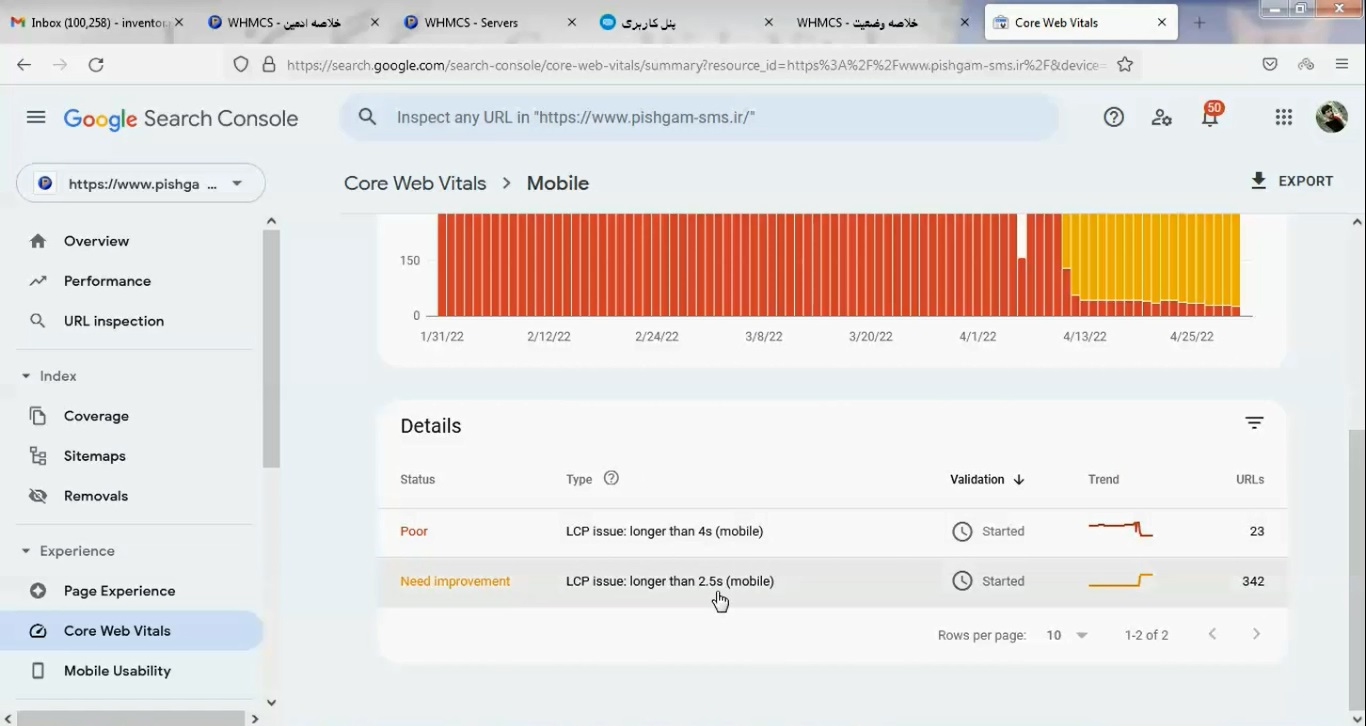
در تصویر بالا هر دو مورد lcp را مشاهده میکنید.
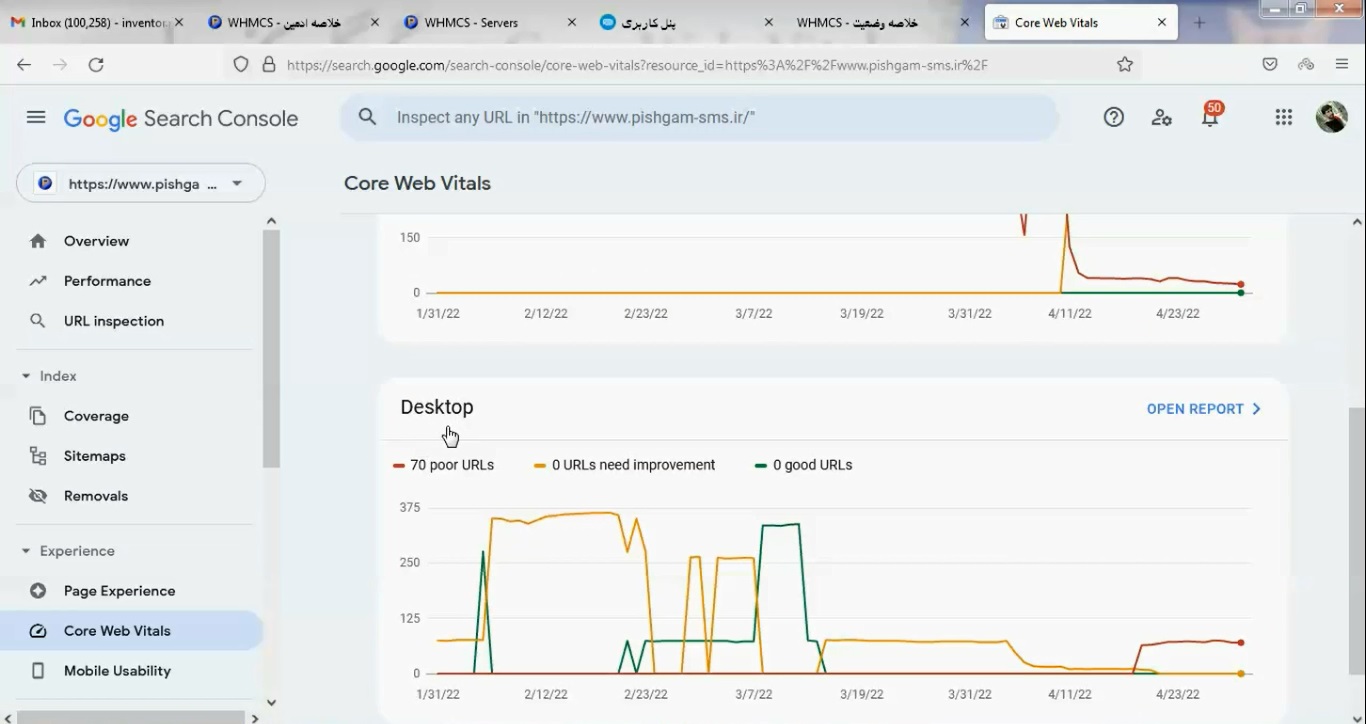
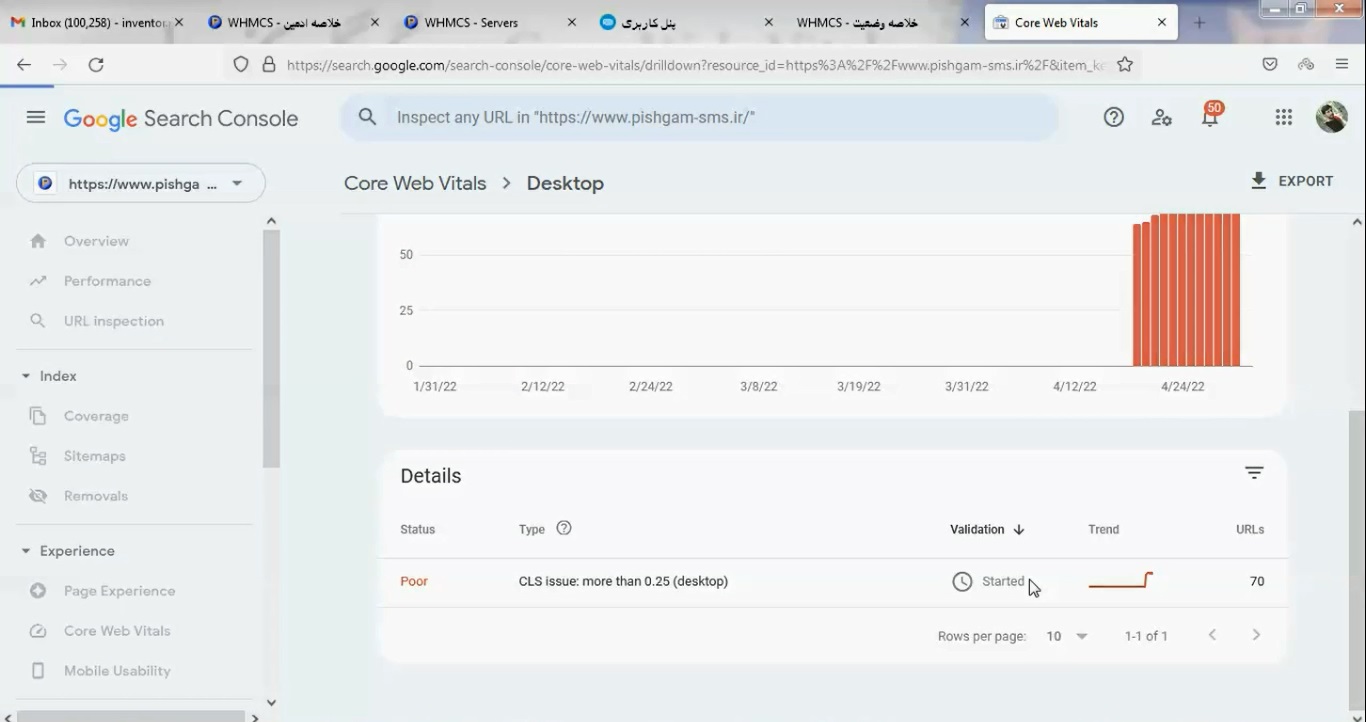
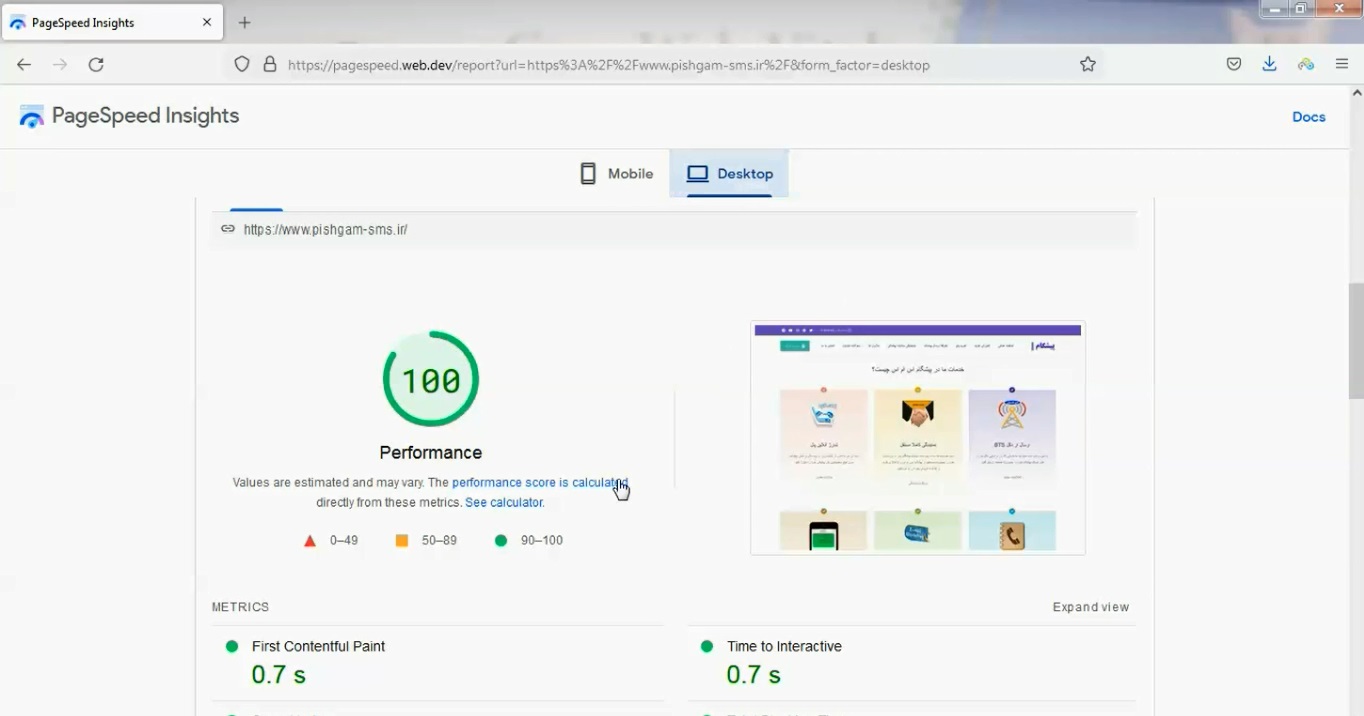
در تصویر پایین مشاهده میکنید که تغییرات ما باعث شده است که cls نسخه دسکتاپ افزایش یابد.
برای مشاهده ریز اطلاعات مربوط به نسخه دسکتاپ روی گزینه Open report کلیک کنید.
خوب همانطور که مشاهده میکنید ارور مربوط به CLS (Cumulative Layout Shift) میباشد که باید کمتر از 0.25 ثانیه یا یک چهارم ثانیه باشد.
مشاهده فیلم آموزشی از سایت آپارات
برای دانلود فیلم آموزش از قسمت تنظیمات روی گزینه دانلود کلیک کرده و کیفیت مد نظر خود را انتخاب کنید تا فیلم آموزش دانلود گردد.
نکته : هر چقدر که عدد این قسمت بیشتر باشد ، کیفیت فیلم دانلودی بالاتر خواهد بود.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.














 خوب دوباره تست میکنیم و میبینیم که اجازه سفارش رو نمیده و متن قرمز رنگ هم همون ارور هست که نمایش داده میشه.
خوب دوباره تست میکنیم و میبینیم که اجازه سفارش رو نمیده و متن قرمز رنگ هم همون ارور هست که نمایش داده میشه.