حذف wp_postmeta تکراری
حذف wp_postmeta تکراری از طریق phpmyadmin و کاهش حجم دیتابیس
DELETE FROM `wp_postmeta` WHERE `meta_id` NOT IN (SELECT * FROM (SELECT MAX(`pm`.`meta_id`) FROM `wp_postmeta` pm GROUP BY `pm`.`post_id`, `pm`.`meta_key`) x)حذف wp_postmeta تکراری از طریق phpmyadmin و کاهش حجم دیتابیس
DELETE FROM `wp_postmeta` WHERE `meta_id` NOT IN (SELECT * FROM (SELECT MAX(`pm`.`meta_id`) FROM `wp_postmeta` pm GROUP BY `pm`.`post_id`, `pm`.`meta_key`) x)جهت ثبت سریع دامنه با قیمت بسیار مناسب اینجا کلیک کنید.
پیشگام وب همواره در تلاش بوده و است تا بهترین خدمات ثبت دامنه را ارائه دهد و تا کنون ده ها هزار مشتری توسط پیشگام وب اقدام به ثبت دامنه کرده اند.
دامنه (Domain) همان آدرسی است که با واردکردن آن در مرورگرتان وارد وبسایت میشوید ، بطور مثال www.google.com. بطور خلاصه تو میتوان گفت : تصور کنید قصد دارید کسب و کاری راه اندازی کنید. برای اینکه کسب و کارتان درآمد مناسبی داشته باشد، باید آن را در منطقهای مناسب و نشانی سر راستی راه اندازی کنید که مشتری شما آن را بخاطر بسپارد.
ویژگی اصلی منطقه و نشانی مدنظر شما باید این باشد که کاربر بدون دردسر بتواند آن را بیابد و ترجیح دهد بجای اینکه به محل کسب و کار رقیبتان برود ، پیش شما بیاید ، چون شما نشانی راحتی دارید که مشتری تان آن را بهخاطر می سپارد و احتیاجی نیست خودش را به دردسر بیندازد. همان طور که میدانید ، این آدرس ، تنها به کسب و کار شما منحصر است ، مثلاً تهران ، تجریش ، خیابان مفتح پلاک 3
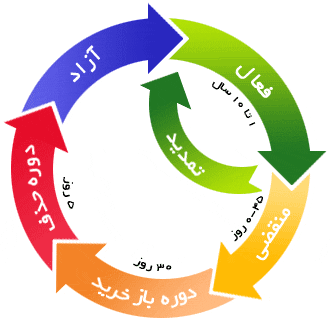
آیا میدانستید که هنگام ثبت دامنه شما دامین را نمیخرید ؟ در واقع شما هزینه نام دامنه را برای استفاده در یک بازه زمانی خاص پرداخت میکنید. اگر چه بسته به مدت زمانی که شما دومین را میخرید (1 تا 10 سال) کاملا در اختیار شماست ، اما پس از اتمام بازه زمانی دامنه برای شما منقضی میشود. قبل از این که این اتفاق بیافتد و دامنه را از دست بدهید، بهتر از Domain را تمدید کنید.
در تصویر زیر چرخه حیاط دامنه ها را مشاهده میکنید که بصورت ساعت گرد اتفاق می افتد.

مهمترین فاکتور برای بسیاری از مشتریان سرعت ثبت دامنه میباشد ، همانطور که میدانید دامنه ملی .ir نیاز به تائید دارند و باید کارشناسان ایرنیک دامنه شما را تائید کنند و حداقل 24 ساعت در صورتی که کارشناسان مدارکی از شما درخواست نکنند نیاز خواهد بود اما دامنه هایی مانند com – net -org و… که دامنه بین المللی حساب میشوند فقط به صرف آزاد بودن قابل ثبت میباشند و در لحظه هم فعال میشوند.

در دامنه های ملی که ir شامل آن میشود پنل اصلی ایرنیک میباشد که ادرس سایت آن nic.ir میباشد.
اگر خدمات رسانی یک سایت ، فقط در داخل کشور باشد ، بهتر است از دامنه ی ملی استفاده شود و در اولویت قرار دارد. از نظر هزینه هم مقرون به صرفه خواهد بود چون برخلاف دامنه های بین المللی با نرخ ارز قیمت آن تغییری نخواهد کرد. از طرفی در مواقعی برای همکاری با برخی کشورها وجود دامنه ملی حکم اعتبار را داشته و اهمیت خاصی دارد. نکته دیگری که در مورد دامنه های ملی صدق می کند این موضوع است که قوانین مربوط به هر دامنه به صورت ملی تعریف می شود و تابع قوانین آن کشور خاص می باشد.
از نظر فنی برخی دامنه های بین المللی مانند com. در مقایسه با دامنه ملی ir. دارای مزایایی از قبیل سرعت بالا در ست شدن با سرور است ،دامنه های بین المللی مانند com , .net , .info. شناخته شده هستند و از محبوبیت بالایی برخوردارند و همانطور که از نام آن مشخص است مختص کشور و جای خاصی نیستند و افراد در سراسر دنیا میتوانند از این دامنه های بین المللی برای طراحی وبسایت خود استفاده نمایند.
نهایتا این نظر و سلیقه افراد است که برای ثبت دامنه سایت خود , دامنه ملی و یا بین المللی را انتخاب کنند. (در صورتی که برای انتخاب نام دامنه خود سوال یا مشکلی دارید با مشاوران پیشگام وب تماس بگیرید.
پیشگام وب همواره تمام تلاش خود را کرده است که با نهایت تخفیف سرویس های خود را ارائه کند ، همنین دلایل مختلفی در قیمت ارائه هاست وجود دارد نظیر سرور اجاره ای یا سرور خود شرکت ، میزان سود مورد انتظار شرکت ، تعداد مشتریان شرکت مروبطه ، کانفیک سرور و… که همه موارد و موارد دیگر باعث شده بتوانیم با قیمت مناسب به شما ارائه خدمات کنیم.
همچنین پیشگام وب دارای نماد اعتماد الکترونیک از اداره صنعت معدن و تجارت میباشد و تمامی سرویس ها دارای امکان خرید ماهانه میباشد تا در صورتیکه مشتری جدید میباشید و به کیفیت سرویس هاست لینوکس آلمان شک دارید ، بتوانید ابتدا بصورت ماهانه خرید کرده و سپس در صورت نیاز به صورت سالانه تمدید نمایید.

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
در این بخش میتوانید ببینید تعداد لینکهایی که از سایتهای دیگر به سایت شما داده شده است چقدر است؟ کدام یک از مطالب و صفحات سایتتان بیشترین لینک را دریافت کردهاند؟ لینکی که به سایت شما داده شده است ، از کدام بخش وب سایت خارجی بوده است؟ نکته مهم در لینک های خارجی اینکه تا میتوانید سعی کنید به سایت های ضعیف لینک ندهید و به سایت های معتبر لینک ارائه کنید.
در این بخش میتوانید مشاهده کنید کدام صفحات بیشترین لینک داخلی را دریافت کردهاند. همچنین میتوانید از این گزارش برای مدیریت عمق لینکها استفاده کنید و لینکها را به گونهای طراحی کنید که کاربران بتوانند با کمترین کلیک ممکن به صفحه مورد نظرتان برسند. لینک سازی داخلی میتواند باعث بهبود رتبه سایت شود و در سرچ گوگل وب سایت شما بالاتر باشد. به همین دلیل باید برای آن استراتژی درستی تعریف کنید و سپس میتوانید از طریق بخش Links در سرچ کنسول جدید به بررسی این استراتژی و شبکه لینک های داخلی بپردازید. در این بخش میتوانید مشاهده کنید که کدام صفحات بیشترین لینک داخلی را دریافت کردهاند. همچنین میتوانید از این گزارش برای مدیریت عمق لینکها استفاده کنید و لینکها را به گونهای طراحی کنید که کاربران بتوانند با کمترین کلیک ممکن به صفحه مورد نظرتان برسند. با توجه به مواردی که گفته شد متوجه میشویم، بخش Links در سرچ کنسول جدید گزارشهای دقیق تر و جزئی تری نسبت به ورژن قبلی ارائه میدهد. با استفاده از این گزارش ها میتوانید نحوه عملکرد استراتژی لینک سازی خود را بررسی کنید، محبوب ترین محتوای سایت را بشناسید، لینکهای اسپم را شناسایی کنید و بهبود های لازم را انجام دهید. یک نکته مهم اینه که حتما لینک سازی داخلی را انجام دهید.
در این قسمت برترین وب سایت های که لینک خارجی دریافت کرده اند را مشاهده میکنید.
در قسمت Top linking text برترین کلماتی که لینک داده شده است را مشاهده میکنید. حتما حداقل هر ماه یکبار لینک های سایتتون رو چک بفرمائید.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب حالا ممکنه این مشکل برا سایت ما هم پیش یاد؟
حالا مشکل چی بود ؟ مشکل این بود که یکسری از برچسب های سایت رو که وارد میکردیم ارور 404 میاد و با تغییر پیوند یکتا هم حل نمیشد.
پس بهتره اطلاعات خودمون رو به عنوان طراح سایت بالا ببریم تا بتونیم مشکلات سایت رو رفع کنیم ، همچنین راه های اصلی پیدا کردن مشکل رو پیدا کنیم که تو مشکلات جدید مثل همین مشکل بتونیم بدون هیچ آموزشی مشکل را شناسایی کرده و حل کنیم.
قبل از هر چیزی ابتدا درون ریز و برون ریز رو توضیح میدیم تا بریم راه رفع مشکل را توضیح دهیم.
با این ابزار میتوانید از محتوای سایت خود یک فایل excell با پسوند xml تهیه کنید تا بتونید بعدا درون ریزی کنید
درون ریز یک ابزار درون ساخته وردپرس است که برای انتقال محتوا از یک سایت موجود در وردپرس به یک سایت دیگر استفاده می شود. همچنین می توانید از این ابزار برای انتقال سایت از لوکال هاست به یک سرور آنلاین استفاده کنید.
وقتی در مورد درون ریزی محتوای وردپرس صحبت می کنیم، منظور کپی کردن نوشته ها، برگه ها، رسانه ها و سایر المان ها از یک وب سایت به وب سایت دیگر است.
شما می توانید داده های مختلفی شامل موارد زیر را با درون ریز وردپرس انتقال دهید:
نوشته ها ، برگه ها و سایر انواع پست های سفارشی
دیدگاه ها
فیلد های سفارشی و متای نوشته ها
دسته ها ، برچسب ها و طبقه بندی های سفارشی
نویسندگان
همچنین باید توجه داشته باشید که درون ریز وردپرس به شما امکان می دهد از سایر پلتفرم های وبلاگ نویسی نیز اطلاعات را درون ریزی کنید. اگر تصمیم داشته باشید که از سایر سیستم های مدیریت محتوا به وردپرس مهاجرت کرده و اقدام به طراحی سایت با وردپرس کنید ، این ابزار بسیار مفید خواهد بود.
در اینجا حجم بالای ارور رو مشاهده میکنیم که بش از 2 هزار صفحه با ارور موتجه هست.
خوب ما روش های متفاوتی رو امتحان کردیم و دیدیم که اموزشی هم در این ضمینه در وب سایت های فارسی کلا وجود ندارد و بلاخره راه رف مشکل رو بدست اوردیم.
1 – ابتدا به قسمت ابزار ها برید و روی گزینه برون ریز کلیک کنید
سپس با انتخاب مطالب از مطالب یک خروجی تهیه کنید .
2 – ابتدا وارد نوشت ها میشیم و تمام نوشته ها رو پاک میکنیم.
3 – سپس از قسمت زباله دان همه مطالب رو پاک میکنیم.
4 – به قسمت درون ریز رفته و فایل مورد نظر را انتخاب میکنیم.
توجه داشته باشید پس از آپلود از شما سوال میشود بنام کدام کاربر ثبت شود که شما میتوانید انتخاب کنید و تائید کنید تا مطالب منتقل شود.
توجه کنید این فرایند ممکن هست زمان بر باشد لذا صبور باشید و قبل از هر چیزی هم حتما بک آپ گیری کنید.
آموزش های متوسطه :
دوستان عزیز به انتهای این آموزش رسیدیم و این آموزش که خدمتتون هست از سری آموزش های حرفه ای پیشگام وب هست و یواش یواش اگر آموزش ها رو کامل فرا گرفته باشید میتوانید خودتون رو یک طراح سایت بدونید و ما از این بابت خیلی خوشحال هستیم و امیدواریم همیشه شاد و سر زنده باشید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
در این بخش میتوانید ببینید تعداد لینکهایی که از سایتهای دیگر به سایت شما داده شده است چقدر است؟ کدام یک از مطالب و صفحات سایتتان بیشترین لینک را دریافت کردهاند؟ لینکی که به سایت شما داده شده است ، از کدام بخش وب سایت خارجی بوده است؟
نکته مهم در لینک های خارجی اینکه تا میتوانید سعی کنید به سایت های ضعیف لینک ندهید و به سایت های معتبر لینک ارائه کنید.
در این بخش میتوانید مشاهده کنید کدام صفحات بیشترین لینک داخلی را دریافت کردهاند. همچنین میتوانید از این گزارش برای مدیریت عمق لینکها استفاده کنید و لینکها را به گونهای طراحی کنید که کاربران بتوانند با کمترین کلیک ممکن به صفحه مورد نظرتان برسند.
لینک سازی داخلی میتواند باعث بهبود رتبه سایت شود و در سرچ گوگل وب سایت شما بالاتر باشد. به همین دلیل باید برای آن استراتژی درستی تعریف کنید و سپس میتوانید از طریق بخش Links در سرچ کنسول جدید به بررسی این استراتژی و شبکه لینک های داخلی بپردازید.
در این بخش میتوانید مشاهده کنید که کدام صفحات بیشترین لینک داخلی را دریافت کردهاند. همچنین میتوانید از این گزارش برای مدیریت عمق لینکها استفاده کنید و لینکها را به گونهای طراحی کنید که کاربران بتوانند با کمترین کلیک ممکن به صفحه مورد نظرتان برسند.
با توجه به مواردی که گفته شد متوجه میشویم، بخش Links در سرچ کنسول جدید گزارشهای دقیق تر و جزئی تری نسبت به ورژن قبلی ارائه میدهد. با استفاده از این گزارش ها میتوانید نحوه عملکرد استراتژی لینک سازی خود را بررسی کنید، محبوب ترین محتوای سایت را بشناسید، لینکهای اسپم را شناسایی کنید و بهبود های لازم را انجام دهید.
یک نکته مهم اینه که حتما لینک سازی داخلی را انجام دهید.
در این قسمت برترین وب سایت های که لینک خارجی دریافت کرده اند را مشاهده میکنید.
در قسمت Top linking text برترین کلماتی که لینک داده شده است را مشاهده میکنید.
حتما حداقل هر ماه یکبار لینک های سایتتون رو چک بفرمائید.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
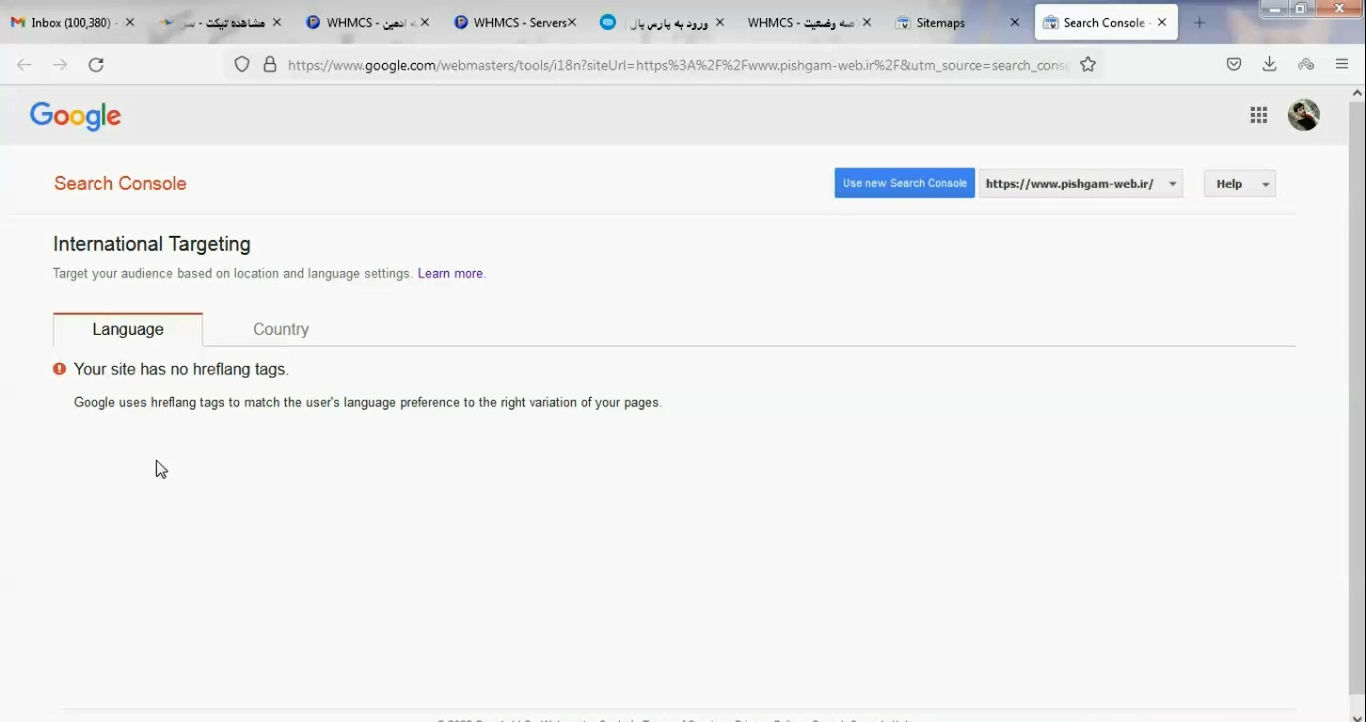
در این قست گوگل کنسول شما میتوانید زبان صفحه سایتتون را برای گوگل مشخص کنید و همچنین کمنطقه کسب و کار خود رو هم مشخص کند.
بعد از اینکه صفحه مورد نظر رو باز کردیم دو تب در اواسط صفحه وجود دارد.
تب اول Language میباشد که مروبط به زبان هست که همانطور که مشاهده میکنید زبان سایت ما شناسایی نشده است.
در قسمت زبان میگه که سایت شما تگ hreflang نداره. چون این سایت ما تک زبانه ست و نیاز به این تگ هم نداره. با استفاده از تگ hreflang شما به گوگل اعلام می کنید که محتوای سایت شما برای کدام منطقه جغرافیایی و برای کدام زبان هست و این تگ برای سایت های چند زبانه یا دو زبانه کاربرد داره.

تب دوم Country میباشد که کشور مخاطب شما را نمایان میکند.
نکته: اگر شما صاحب دامنه های بین المللی مانند org, com, net و …. استفاده می کنید باید کشور هدف خود را معرفی نمایید.
اما اگر از دامنه های local مانند ir استفاده می کنید دیگر نیازی نیست که کشور هدف خود را معرفی نمایید و گوگل تابعیت همان دامنه را به عنوان کشور هدف انتخاب می کند.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
اگر بخواهیم خیلی ساده بگوییم که Security Issues چیست، میتوان گفت که در این بخش پیغامهایی در خصوص وجود یا عدم وجود مشکلات امنیتی صفحات وبسایت شما نمایان میشود.
به بیانی دیگر، در این بخش مسائل و مشکلاتی در خصوص صفحه یا صفحاتی از وبسایت شما نمایش داده میشود که از نگاه گوگل ممکن است برای کاربران خطراتی را به همراه داشته باشد.
این مشکلات و مشابه آنها به این دلیل در بخش Security Issues سرچ کنسول نمایش داده میشود که گوگل میخواهد نسبت به رفع آنها اقدام کنیم ، تا آن صفحات بهطور کامل از نتایج گوگل حذف نشوند.
در واقع زمانی که گوگل این مشکلات را به ما نمایش میدهد ، نشان از این است که صفحات دارای مشکل ، موقتاً از حالت ایندکس خارج شدهاند و چنانچه ما نسبت به رفع این مشکلات بیتفاوت باشیم ، گوگل ممکن است آن صفحات را برای همیشه از حالت ایندکس خارج کند. یعنی اینکه آن صفحات را بهطور کامل از نتایج جستجو گوگل حذف کند.
ابتدا وارد گوگل کنسول میشویم تا بتوانیم اخطار های امنیتی را مشاهده کنیم.
سپس از سمت چپ روی گزینه Security & Manual Actions کلیک میکنیم تا منوی باز شو که حاوی دو گزینه میباشد برای ما باز گردد.
سپس روی گزینه Security issues کلیک کنید.
اگر سایت شما ارور داشته باشد در این قسمت به رنگ قرمز ارور ها نمایش داده میشود.
اگر هم مانند سایت ما ارور داشته باشد به رنگ سبز نمایش داده میشود و مشخص هست که ارور ندارد.
صفحات فریب دهنده ، صفحاتی هستند که کاربر را تحریک/مجبور می کنند که اطلاعات محرمانه خود را در اختیار بگذارد. از جمله صفحات فریب دهنده می توان به صفحات Phishing اشاره کرد. همچنین وادار کردن کاربر به در اختیار گذاشتن پسورد یا اطلاعات محرمانه ، دانلود نرم افزار یا برقراری تماس با اپراتور نیز به عنوان Deceptive page تلقی می شوند.
سایتی که دارای تبلیغات یا resourceهایی است که کاربر را تحریک/مجبور به فاش کردن اطلاعات محرمانه یا دانلود نرم افزار کند، وجود pop-up یا هر نوع ریدایرکت کاربر به صفحات فریب دهنده در این دسته قرار می گیرد.
هر نوع نرم افزار یا اپلیکیشن است که برای آسیب رساندن به کامپیوتر ، موبایل ، نرم افزارهای در حال اجرای بر روی آنها و کاربران آنها طراحی شده اند.
اگر هکری سایت شما را هک کرده و تنظیمات سرور را به نحوی تغییر دهد که کاربران را به سایت دیگری که دارای Malware است ریدایرکت کند ، سایت شما از نظر گوگل دارای Malware از نوع Server configuration است. معمولا اینگونه ریدایرکت ها در وب سرورهای Apache با اعمال تغییرات در .htaccess یا httpd.conf و در وب سرور IIS ویندوز با اعمال تغییرات در web.config انجام می شود.
در این حالت ، به عنوان مثال هکر توانسته به دیتابیس سایت نفوذ کند و کدهای مخرب را در آن به نحوی قرار دهد که در هنگام لود صفحات ، کدهای مخرب درون صفحه وارد شوند و در اختیار کاربر قرار بگیرند.
در این حالت ، هکر توانسته به سرور نفوذ کند و کدهای مخرب را در کد صفحات قرار دهد و در نتیجه آن ، یک یا برخی از صفحات به همراه کد مخرب در اختیار کاربر قرار می گیرند و احتمال آسیب رساندن به ایشان و آلوده شدن به Malware وجود خواهد داشت. نمونه دیگری که می توان در این خصوص به آن اشاره کرد ، وجود یک iframe از سایت دارای Malware در یک سایت دیگر است.
حالتی است که صفحات ارور مانند صفحات 404 یا 403 آلوده به کدهای مخرب باشند. سپس هکر به عنوان مثال اقدام به اشتراک گذاری لینک های 404 در اینترنت می کند و هر کسی که با ارور 404 سایت مواجه شود با احتمال آلوده شدن به Malware مواجه خواهد شد.
این مورد به حالتی گفته می شود که یک سایت از محتوای یک سایت آلوده به Malware استفاده کند یا به یک سایت آلوده به Malware لینک دهد. هنگامی که یک سایت غیر آلوده به یک سایت آلوده لینک دهد ، احتمال کلیک کاربران بر روی لینک و هدایت آنها به سایت آلوده وجود خواهد داشت. گوگل به دلیل اهمیتی که به امنیت کاربران می دهد ، تلاش می کند که از این امر جلوگیری کند.
هک شدن از نوع Code injection به حالتی گفته می شود که هکر به سایتی نفوذ کرده و کد آلوده و مخرب را در سایت اضافه کرده باشد و به عنوان نمونه ، کاربر را به صفحه مخرب هدایت کند یا از مرورگر کاربر به عنوان نرم افزار استخراج ارز دیجیتال استفاده کند.
هک شدن از نوع Content injection به معنی آن است که یک هکر توانسته محتوا یا لینک های اسپمی را درون محتوای قبلی سایت وارد کند. معمولا این گونه هک شدن به دلیل مشکلات امنیتی ناشی از سه مورد زیر رخ می دهد:
مشکلات ناشی از عدم تنظیم صحیح Permission دایرکتوری ها
exploit کردن (بهره برداری) از حفره های امنیتی CMS یا نرم افزاری که سایت از آن استفاده می کند. به عنوان نمونه، بروز نبودن سیستم مدیریت محتوای جوملا، وردپرس یا دروپال می تواند منجر به ایجاد رخنه امنیتی شود. پیشنهاد می کنم به توصیه های گوگل در مورد امنیت سیستم مدیریت محتوا توجه داشته باشید.
هک شدن پلاگین ها یا نرم افزارهای جانبی نصب شده بر روی سایت.
هک شدن از نوع URL injection به حالتی گفته می شود که هکر توانسته تعدادی صفحه جدید در سایت ایجاد کند. این صفحات معمولا حاوی کلمات و لینک های اسپمی هستند و برخی مواقع باعث می شوند که سایت شما با هدایت کاربران به یک سایت دیگر ، در واقع قسمتی از یک DoS attack باشد.
هنگامی که سایت شما دانلود فایلی را در اختیار کاربر بگذارد که قبلا توسط Google Safe Browsing شناسایی نشده باشد ، ممکن است مرورگر گوگل کروم به کاربران اخطار دهد که ممکن است سایت شما خطرناک باشد و در این صورت ، سایت شما در دسته Uncommon downloads قرار می گیرد. اگر فایل مذکور خطری نداشته باشد ، اخطار مربوطه به صورت اتوماتیک توسط Google Safe Browsing حذف خواهد شد.
هنگامی که سایت شما ، فایلی را جهت دانلود در اختیار کاربران قرار بدهد که از طرف Google Safe Browsing به عنوان Malware یا Unwanted software شناخته شده باشد ، در دسته Harmful downloads قرار خواهید گرفت و تا هنگامی که فایل یا فایل های مذکور را از سایت حذف نکنید ، گوگل کروم همچنان به کاربران اخطار امن نبودن سایت را خواهد داد. به صورت کلی گوگل تلاش می کند که کاربران را از صفحات خطرناک دور نگاه دارد.
هنگامی که سایت شما به سایت دیگری لینک دهد که توسط Google Safe Browsing به عنوان Malware یا Unwanted software شناخته شده باشد، سایت شما در دسته Links to harmful downloads قرار می گیرد. تنها راه حل این مشکل ، حذف لینک هایی است که از سایت شما به سایت نا امن دیگر وجود دارد
هنگامی که گوگل تشخیص دهد که شما به کاربران، اطلاعات کافی در مورد هزینه بردار بودن (هزینه موبایل) صفحه نداده اید ، گوگل کروم به کاربرانی که قصد بازدید از صفحه را دارند ، اخطار نمایش می دهد.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
این قسمت مروبط به گزارش جریمه های سایت هست که در پایین موارد مهم جریمه را قرار داده ایم.
جریمه های گوگل ممکن هست باعث حذف کل سایت شما از موتور جستجوگر خود شود.
برای ادامه وارد گوگل کنسول که قبلا سایت رو ثبت کردیم میشویم.
از قسمت تمنیتی که حالت منوی کشویی داره روی گزینه Manual actions کلیک میکنیم.
همانطور که مشاهده میکنید سایت هیچ ارور ندارد و تیک سبز زده شده است و این به این معنی میباشد که سایت مشکلی از بابت جریمه ندارد.
مواردی که احتمال Manual Action آنها زیاد است
به معنی این است که گوگل اسپم ایجاد شده توسط کاربر را در سایت شما شناسایی کرده است. این نوع اسپم معمولا در پروفایل کاربران، نوشته های درون انجمن ها یا تالارهای گفتگو و نوشته های درون بلاگ های رایگان وجود دارد.
هنگامی که تعداد زیادی سایت حاوی اسپم بر روی یک هاست رایگان باشد، گوگل ممکن است کل آن سرویس را از نتایج جستجو حذف کند. پس در انتخاب هاست، به این نکته توجه داشته باشید که ترجیحا از هاست های رایگان استفاده نکنید.
بدین معنی است که استراکچرد دیتا ( اطلاعات ساختار یافته ) استفاده شده در صفحه دارای ایراد است. به عنوان نمونه، محتوای صفحه با استراکچرد دیتا مطابقت نداشته باشد.
شما می توانید جهت تست اطلاعات ساختار یافته یک صفحه از Structured Data Testing Tool گوگل استفاده کنید.
هنگامی که گوگل تعدادی لینک غیر طبیعی که سعی در تاثیرگذاری بر PageRank را دارند شناسایی کند ، ممکن است سایت خاطی با manual action گوگل مواجه شود و رنک آن تنرل پیدا کند و یا از ایندکس گوگل حذف شود. معمولا Link Schemes و لینک های مخفی در متن ، با این مشکل مواجه می شوند. جهت آشنایی بیشتر ، دستورالعملهای گوگل وبمستر را مطالعه نمایید.
به این معنی است که لینک های متعدد خارجی در سایت شما وجود دارند که PageRank را منتقل می کنند و به عبارت دیگر، Link Schemes تلقی شوند که ناقض دستورالعمل های گوگل وبمستر تلقی می شود.
صفحاتی که دارای محتوای کمی هستند و یا محتوای سایتهای دیگر را بازنشر می کنند و از نظر محتوا ، هیچ ارزش افزوده ای برای کاربر ایجاد نمی کنند ، Thin page نام دارند. گوگل برای حفظ کیفیت نتایج جستجو ، تلاش می کند که صفحاتی که Thin page تلقی شوند را تنزل رتبه ببخشد و یا از نتایج جستجو حذف می کند.
بدین معنی است که سایت شما به کاربر انسان و موتور جستجو صفحات متفاوتی نمایش می دهد و یا کاربر انسان یا موتور جستجو را به صفحه دیگری ریدایرکت کند.
سایت هایی که دستورالعمل های گوگل وبمستر را نقض می کنند و اسپم های متعددی ایجاد کرده اند ، به عنوان Pure spam یا اسپم خالص تلقی می شوند.
هنگامی به علت Cloaked images با Manual action گوگل مواجه می شوید که برخی از عکس های سایت ، به صورت متفاوت به کاربر و موتور جستجو نمایش داده شوند.
به این معنی است که برخی از صفحات دارای متن یا لینک مخفی و یا کلمات کلیدی بی ربط ( Keyword stuffing) هستند که هر دو ناقض دستورالعملهای گوگل وبمستر هستند.
محتوای اصلی صفحه AMP باید با محتوای صفحه Canonical یکسان باشد. به عبارت دیگر کاربر باید بتواند در صفحه امپ مانند صفحه Canonical به هدفش برسد.
هنگامی که برخی کاربران موبایل به صفحه دیگری به جز آنچه در اختیار موتور جستجو است ریدایرکت شوند، ممکن است که گوگل، سایت شما را به دلیل Sneaky mobile redirect جریمه کند.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
منظور از قابلیت استفاده در تلفن همراه این است که محتوای سایت در موبایل به خوبی نمایش داده شود و کار با آن راحت باشد. این مسئله را نباید با طراحی اپلیکیشن موبایلی اشتباه بگیرید. برخی فکر میکنند اگر برای سایت شان یک اپلیکیشن اندروید و ios طراحی کنند، امتیاز این بخش را از سوی گوگل دریافت خواهند کرد. این طور نیست. داشتن اپلیکیشن موبایلی فایده های فراوانی دارد اما جای بهینه سازی ساختار سایت برای موبایل را نمیگیرد.
مطابق تصویر بالا وارد گوگل کنسول میشویم.
به قسمت Mobile Usability میرویم.
خوب طبق تصویر 115 صفحه داریم که نسخه موبایلشون اوکی هست و دوتا صفحه داریم که ارور داره.
خوب میبینیم دو ارور وجود دارد.
Clickable elements too close together : این ارور مربوط به نزدیک بودن لینک هایی هست که برای لینک هستند.
Content wider than screen : مروبط به بزرگ بودن صفحه نسبت به نسخه موبایل میباشد.
به نوشته های ارور دار میرویم.
بد از حل مشکل روی لینک کلیک کرده و روی گزینه test live کلیک میکنیم.
ممکن هست یک تا چند دقیق زمانبر باشد ، فلذا کمی صبر کنید تا تست کامل گردد.
در انتها هم نتیجه مشخص خواهد شد ، اگر قرمز باشد مشخص هست که هنوز ارور دارد و اگر هم سبز باشد یعنی مشکل وجود ندارد البته از روی متن پیام ها هم میتوان متوجه شد.
این خطا در Mobile Usability در سرچ کنسول جدید به استفاده از فایلهای فلش در صفحات اشاره دارد. بسیاری از مرورگرهای موبایل توانایی شناسایی صفحاتی را که بر اساس فلش طراحی شده باشند، ندارند. بنابراین کاربران موبایل نمیتوانند محتوای داخل فلش، انیمیشن و لینکهایی که در آن فایل وجود دارد را ببینند. به همین دلیل گوگل توصیه میکند برای نمایش انیمیشن و افکتهای تصویری، به جای فلش از ابزارهای جدیدتر استفاده کنید.
سایز صفحه نمایش دستگاههای مختلف متفاوت است. به همین دلیل باید با استفاده از تگ Viewport به مرورگرها بفهمانید صفحات را برای هر دستگاه در چه اندازهای نمایش دهند. اگر از تگ Viewport استفاده نکرده باشید با این خطا مواجه میشوید.
اگر برای طراحی صفحات از عرض یکسان و ثابت استفاده کرده باشید، با این خطا در بخش Mobile Usability در سرچ کنسول جدید مواجه میشوید. این خطا یعنی صفحه مورد نظر در تمامی پلتفرم ها با یک اندازه ثابت دیده میشود و واکنش گرا نیست. برای رفع این خطا باید از تگ Viewport استفاده و اندازه را برای هر دستگاه به صورت جداگانه مشخص کنید.
اگر بازدیدکنندهها برای دیدن صفحات سایت شما مجبور باشند به صورت افقی اسکرول کنند ، با این خطا مواجه میشوید. این اتفاق زمانی رخ میدهد که از اندازه های ثابت CSS استفاده کرده باشید یا سایز عکس ها بیش از حد بزرگ باشد.
برای رفع این مشکل باید اندازه صفحات را با تگ viewport به صورت نسبی تعیین کنید و سایز عکس ها را هم به اندازه ای کاهش دهید که کاربر بدون نیاز به اسکرول افقی به راحتی بتواند آنها را ببیند.
پس از این که اندازه صفحات را برای دستگاه های مختلف بهینه کردید، باید به فونت متن ها نیز توجه کنید. کاربر باید بتواند مطالب سایت را بدون نیاز به زوم کردن بخواند. در غیر این صورت با این خطا مواجه میشوید.
اگر لینک ها و منو های صفحه سایت بیش از حد به هم نزدیک باشند و انگشت کاربر هنگام انتخاب یک گزینه به گزینههای دیگر هم برخورد کند، در بخش Mobile Usability در سرچ کنسول جدید با این خطا مواجه میشوید. برای رفع آن، باید منوها را با فاصله مناسب طراحی و تنظیم کنید که کاربران موبایل هم با آن راحت باشند.
هنگامی که با موبایل به بعضی از سایتها سر میزنیم، پنجرهای به صورت پاپ آپ باز میشود که کاربران را به استفاده از اپلیکیشن موبایلی دعوت میکند. از نظر گوگل این کار به یک تجربه کاربری ناخوشایند منجر میشود. در اکثر مواقع بستن این پنجرهها نیز دشوار است.
اگر با این مشکل مواجه شدید، ابتدا پاپ آپ را حذف کنید و سپس از روشهای دیگری برای معرفی اپلیکیشن به کاربران استفاده کنید. روشهایی مانند استفاده از بنرهای مخصوص موبایل ، بنرهای مخصوص مرورگر کروم یا معرفی مستقیم اپلیکیشن به گوگل و App indexing.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
Core Web Vitals ابتکاری است برای ارائه راهنمایی یکپارچه برای سیگنالهای باکیفیت که یک تجربه کاربری عالی در وب را اراده میدهند. معیارهای اصلی کوروب وایتال 3 معیار تاخیر ورودی اول (FID)، بزرگترین ترسیم محتوایی صفحه (LCP) و تغییر چیدمان تجمعی (CLS) میشود که هر کدام یک آستانه دارند که با تعیین آن میتوانیم سایت خود را برای هسته حیاتی وب بهبود ببخشیم.
در زیر مجموعهای از آموزش Core Web Vitals به صورت دسته بندی موضوعی آمده است. به وسیله این آموزشها میتوانید به راحتی بدانید کوروب وایتال چیست؟ و چرا باید سئو سایت خود را براساس Core Web Vitals بهبود ببخشیم. همچنین درباره موضوعاتی مانند Font web، جاوا اسکریپت، کدهای CSS، API، بهینه سازی ابعاد و سایز تصاویر و ویدیو و ابزارهای اندازه گیری Core Web Vitals و گزارشگیری به وسیله ابزارهای مختلف مانند CRUX، Lighthouse سرچ کنسول و… سخن میگوییم.
معیارهای اندازهگیری core web vitals فاکتورهایی هستند که از سمت موتورهای جستوجو در سایتتان بررسی میشوند و براساس عملکردی که در آنها دارید، امتیاز کسب میکنید. این معیارها عبارتند از:
LCP (Largest Contentful Paint)
FID (First Input Delay)
CLS (Cumulative Layout Shift)
هر یک از این معیارها به ویژگیهایی اشاره دارد که کاربر در مواجهه با سایت شما آن را تجربه میکند. برای مثال زمان بارگزاری بزرگترین المان تصویری صفحه چقدر است؟ کاربر چقدر در اولین مواجهه با تاخیر مواجه میشود؟
در تصویر زیر نتیجه تغییرات روی نسخه موبایل را مشاهه میکنید که باعث شده است لود سایت بهتر شده و از رنگ قرمز به زرد تغییر پیدا کرده است.
هاست شما هم در این موارد تغییر دارد ، البته سئو سایت از همه موارد مهمتر میباشد.
برای مشاهده ریز اطلاعات مربوط به نسخه موبایل روی گزینه Open report کلیک کنید.
در تصویر بالا هر دو مورد lcp را مشاهده میکنید.
در تصویر پایین مشاهده میکنید که تغییرات ما باعث شده است که cls نسخه دسکتاپ افزایش یابد.
برای مشاهده ریز اطلاعات مربوط به نسخه دسکتاپ روی گزینه Open report کلیک کنید.
خوب همانطور که مشاهده میکنید ارور مربوط به CLS (Cumulative Layout Shift) میباشد که باید کمتر از 0.25 ثانیه یا یک چهارم ثانیه باشد.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.