Mobile Usability در گوگل کنسول

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب اصلا این به چه دردی میخوره کجا بهش نیاز داریم و در کل کاربردش چی هست؟
در قسمت Mobile Usability داخل گوگل کنسول میتوانید مشکلات سایتتون مربوط به نسخه موبایل را مشاهده کنید.
منظور از قابلیت استفاده در تلفن همراه این است که محتوای سایت در موبایل به خوبی نمایش داده شود و کار با آن راحت باشد. این مسئله را نباید با طراحی اپلیکیشن موبایلی اشتباه بگیرید. برخی فکر میکنند اگر برای سایت شان یک اپلیکیشن اندروید و ios طراحی کنند، امتیاز این بخش را از سوی گوگل دریافت خواهند کرد. این طور نیست. داشتن اپلیکیشن موبایلی فایده های فراوانی دارد اما جای بهینه سازی ساختار سایت برای موبایل را نمیگیرد.
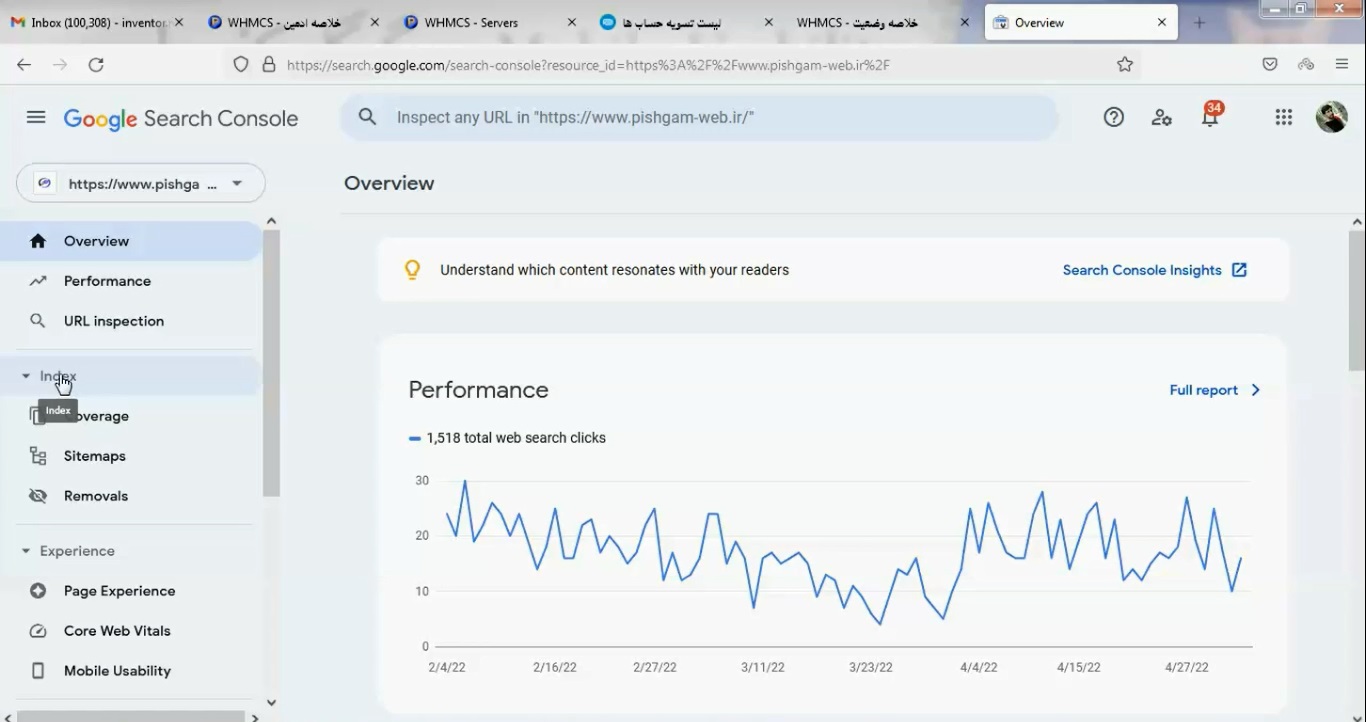
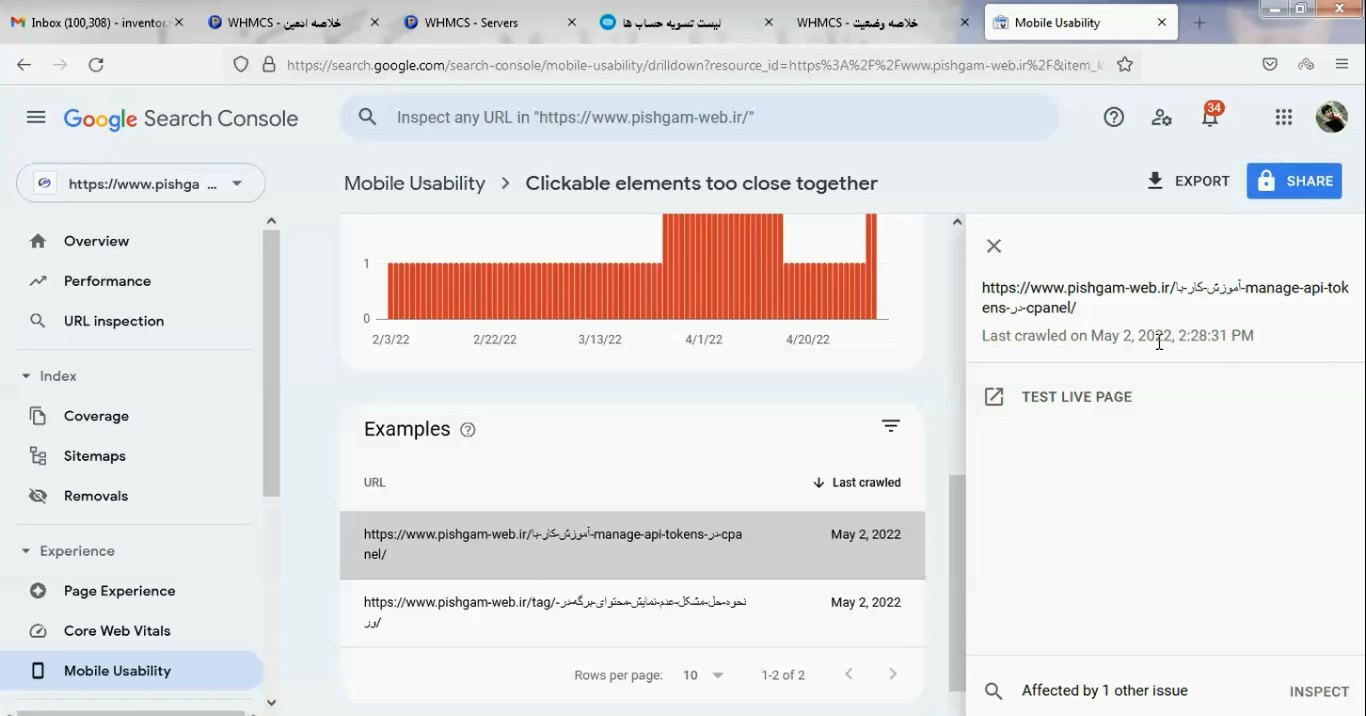
مطابق تصویر بالا وارد گوگل کنسول میشویم.
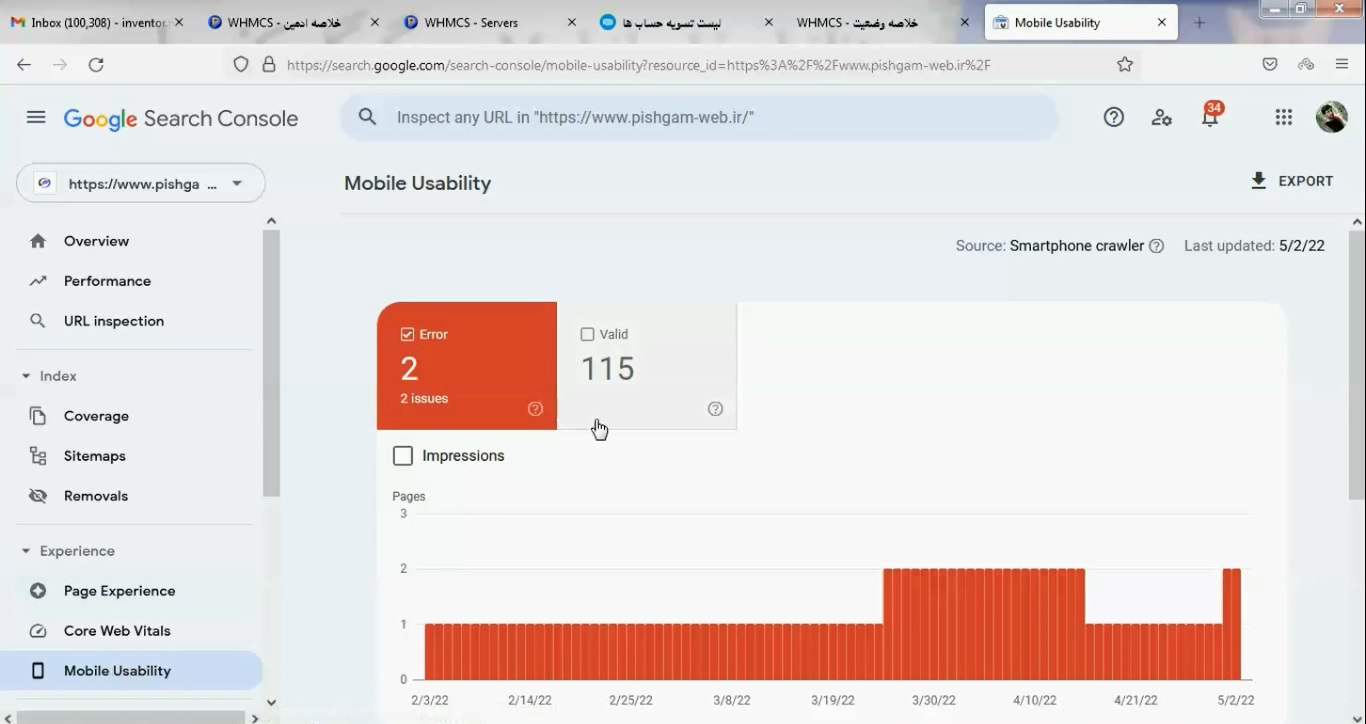
به قسمت Mobile Usability میرویم.
خوب طبق تصویر 115 صفحه داریم که نسخه موبایلشون اوکی هست و دوتا صفحه داریم که ارور داره.
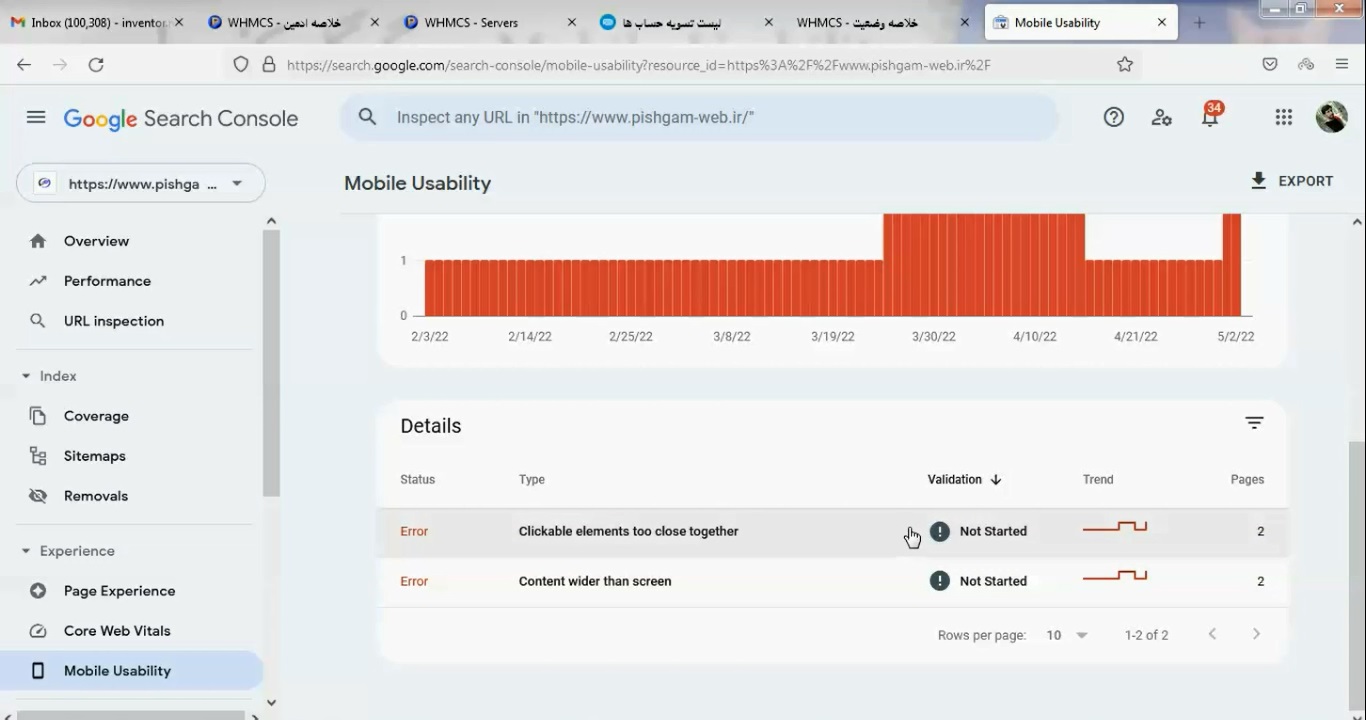
خوب میبینیم دو ارور وجود دارد.
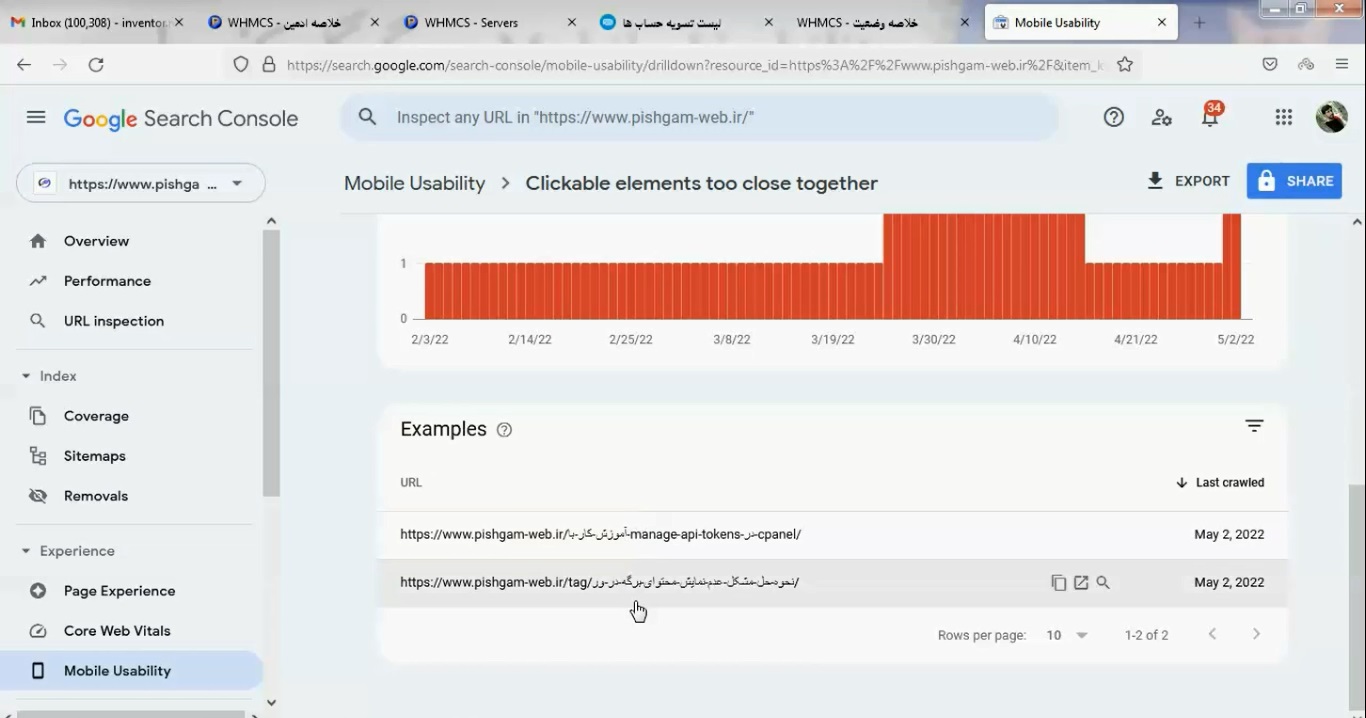
Clickable elements too close together : این ارور مربوط به نزدیک بودن لینک هایی هست که برای لینک هستند.
Content wider than screen : مروبط به بزرگ بودن صفحه نسبت به نسخه موبایل میباشد.
به نوشته های ارور دار میرویم.
بد از حل مشکل روی لینک کلیک کرده و روی گزینه test live کلیک میکنیم.
ممکن هست یک تا چند دقیق زمانبر باشد ، فلذا کمی صبر کنید تا تست کامل گردد.
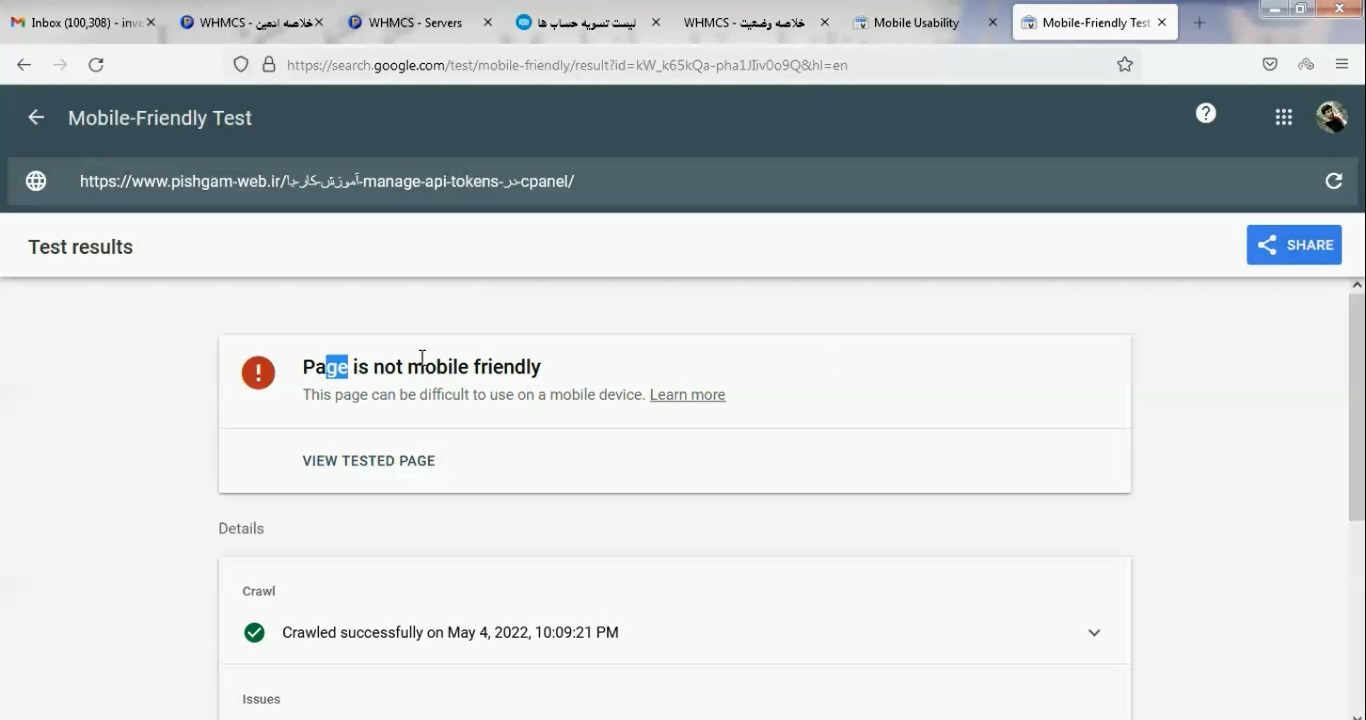
در انتها هم نتیجه مشخص خواهد شد ، اگر قرمز باشد مشخص هست که هنوز ارور دارد و اگر هم سبز باشد یعنی مشکل وجود ندارد البته از روی متن پیام ها هم میتوان متوجه شد.
ارور های رایج که در زیر آورده شده است.
خطای Flash usage
این خطا در Mobile Usability در سرچ کنسول جدید به استفاده از فایلهای فلش در صفحات اشاره دارد. بسیاری از مرورگرهای موبایل توانایی شناسایی صفحاتی را که بر اساس فلش طراحی شده باشند، ندارند. بنابراین کاربران موبایل نمیتوانند محتوای داخل فلش، انیمیشن و لینکهایی که در آن فایل وجود دارد را ببینند. به همین دلیل گوگل توصیه میکند برای نمایش انیمیشن و افکتهای تصویری، به جای فلش از ابزارهای جدیدتر استفاده کنید.
خطای Viewport not configured
سایز صفحه نمایش دستگاههای مختلف متفاوت است. به همین دلیل باید با استفاده از تگ Viewport به مرورگرها بفهمانید صفحات را برای هر دستگاه در چه اندازهای نمایش دهند. اگر از تگ Viewport استفاده نکرده باشید با این خطا مواجه میشوید.
خطای Fixed-width viewport
اگر برای طراحی صفحات از عرض یکسان و ثابت استفاده کرده باشید، با این خطا در بخش Mobile Usability در سرچ کنسول جدید مواجه میشوید. این خطا یعنی صفحه مورد نظر در تمامی پلتفرم ها با یک اندازه ثابت دیده میشود و واکنش گرا نیست. برای رفع این خطا باید از تگ Viewport استفاده و اندازه را برای هر دستگاه به صورت جداگانه مشخص کنید.
خطای Content not sized to viewport
اگر بازدیدکنندهها برای دیدن صفحات سایت شما مجبور باشند به صورت افقی اسکرول کنند ، با این خطا مواجه میشوید. این اتفاق زمانی رخ میدهد که از اندازه های ثابت CSS استفاده کرده باشید یا سایز عکس ها بیش از حد بزرگ باشد.
برای رفع این مشکل باید اندازه صفحات را با تگ viewport به صورت نسبی تعیین کنید و سایز عکس ها را هم به اندازه ای کاهش دهید که کاربر بدون نیاز به اسکرول افقی به راحتی بتواند آنها را ببیند.
خطای Small font size در Mobile Usability در سرچ کنسول جدید
پس از این که اندازه صفحات را برای دستگاه های مختلف بهینه کردید، باید به فونت متن ها نیز توجه کنید. کاربر باید بتواند مطالب سایت را بدون نیاز به زوم کردن بخواند. در غیر این صورت با این خطا مواجه میشوید.
خطای Touch elements too close
اگر لینک ها و منو های صفحه سایت بیش از حد به هم نزدیک باشند و انگشت کاربر هنگام انتخاب یک گزینه به گزینههای دیگر هم برخورد کند، در بخش Mobile Usability در سرچ کنسول جدید با این خطا مواجه میشوید. برای رفع آن، باید منوها را با فاصله مناسب طراحی و تنظیم کنید که کاربران موبایل هم با آن راحت باشند.
خطای Interstitial usage
هنگامی که با موبایل به بعضی از سایتها سر میزنیم، پنجرهای به صورت پاپ آپ باز میشود که کاربران را به استفاده از اپلیکیشن موبایلی دعوت میکند. از نظر گوگل این کار به یک تجربه کاربری ناخوشایند منجر میشود. در اکثر مواقع بستن این پنجرهها نیز دشوار است.
اگر با این مشکل مواجه شدید، ابتدا پاپ آپ را حذف کنید و سپس از روشهای دیگری برای معرفی اپلیکیشن به کاربران استفاده کنید. روشهایی مانند استفاده از بنرهای مخصوص موبایل ، بنرهای مخصوص مرورگر کروم یا معرفی مستقیم اپلیکیشن به گوگل و App indexing.
مشاهده فیلم آموزشی از سایت آپارات
برای دانلود فیلم آموزش از قسمت تنظیمات روی گزینه دانلود کلیک کرده و کیفیت مد نظر خود را انتخاب کنید تا فیلم آموزش دانلود گردد.
نکته : هر چقدر که عدد این قسمت بیشتر باشد ، کیفیت فیلم دانلودی بالاتر خواهد بود.
آموزش های متوسطه : دوستان عزیز آموزش که خدمتتون ارائه کردیم از سری آموزش های ابتدایی پیشگام وب هست و این آموزش جزو آموزش های متوسطه هست که باعث میشه شما بتونید سایتتون رو بهتر از قبل مدیریت کنید. این آموزش ها به شما کمک میکنه تا به مرور زمان به یک طراح سایت تبدیل بشید و اون رو به عنوان شغل خودتون انتخاب کنید و اگر هم قصد ندارید به عنوان شغل بهش نگاه کنید میتوانید پشتیبانی سایت خودتان را در دست بگیرید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.