ارور 404 برچسب ها در وردپرس

دوستان عزیز پیشگام وبی امیدوارم که حالتون خوب باشه ، با آموزش جذاب دیگه ای از پیشگام وب در خدمتتون هستیم.
خوب حالا ممکنه این مشکل برا سایت ما هم پیش یاد؟
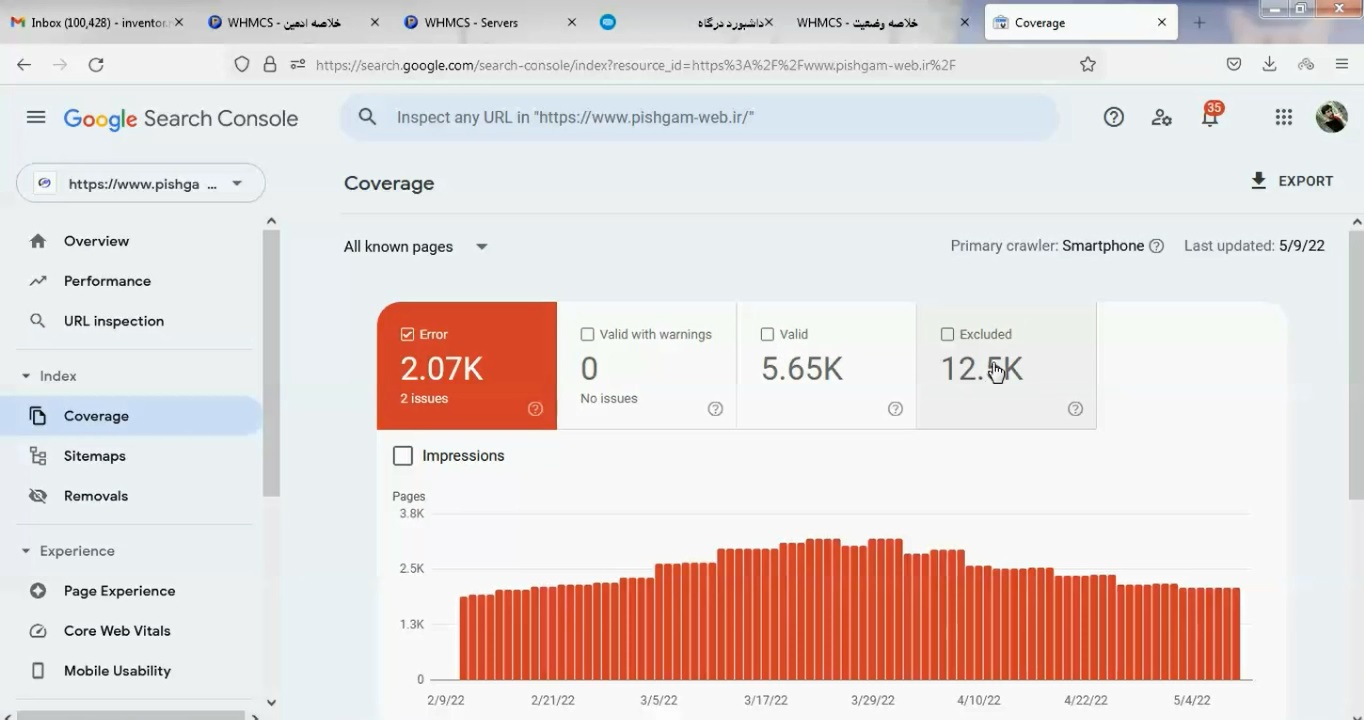
قطعا امکانش هست سایت خود ما هم هیچ مشکلی نداشت از ابتدا ولی بعد ها که گوگل کنسول رو چک کردیم دیدیم که مشکل داره.
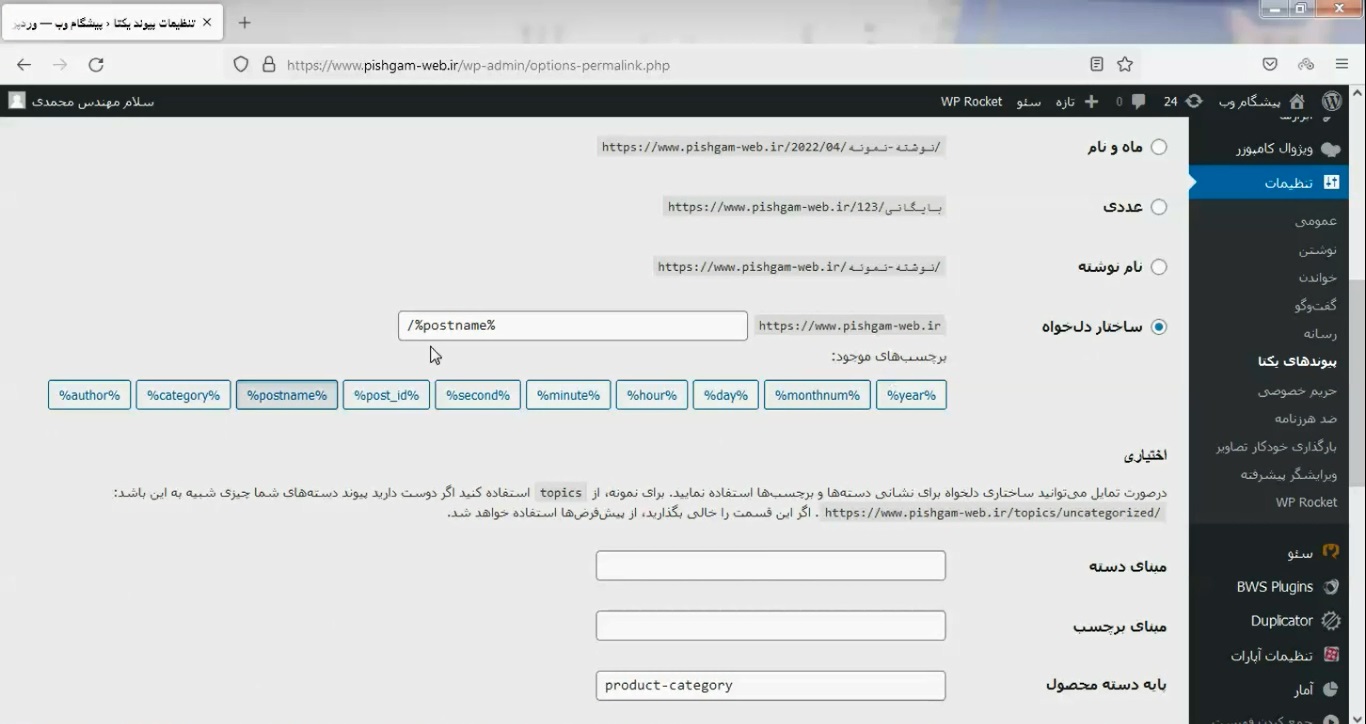
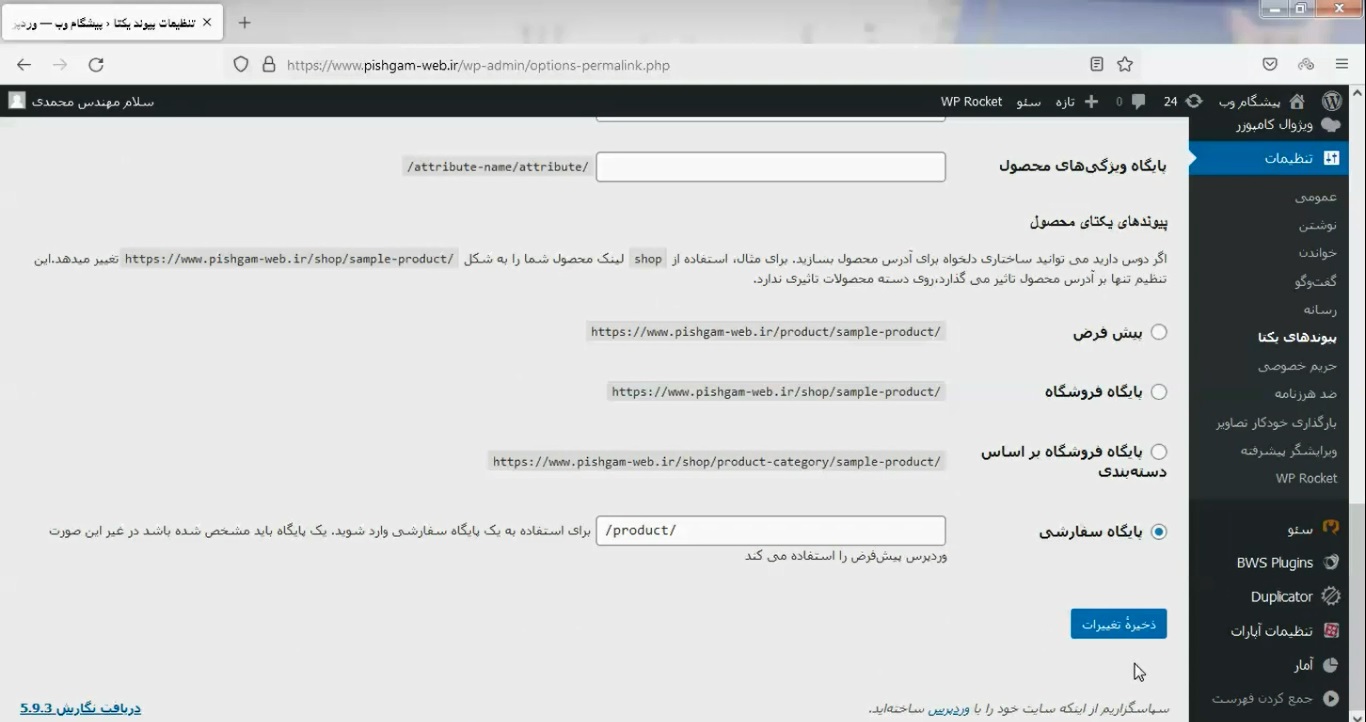
حالا مشکل چی بود ؟ مشکل این بود که یکسری از برچسب های سایت رو که وارد میکردیم ارور 404 میاد و با تغییر پیوند یکتا هم حل نمیشد.
پس بهتره اطلاعات خودمون رو به عنوان طراح سایت بالا ببریم تا بتونیم مشکلات سایت رو رفع کنیم ، همچنین راه های اصلی پیدا کردن مشکل رو پیدا کنیم که تو مشکلات جدید مثل همین مشکل بتونیم بدون هیچ آموزشی مشکل را شناسایی کرده و حل کنیم.
قبل از هر چیزی ابتدا درون ریز و برون ریز رو توضیح میدیم تا بریم راه رفع مشکل را توضیح دهیم.
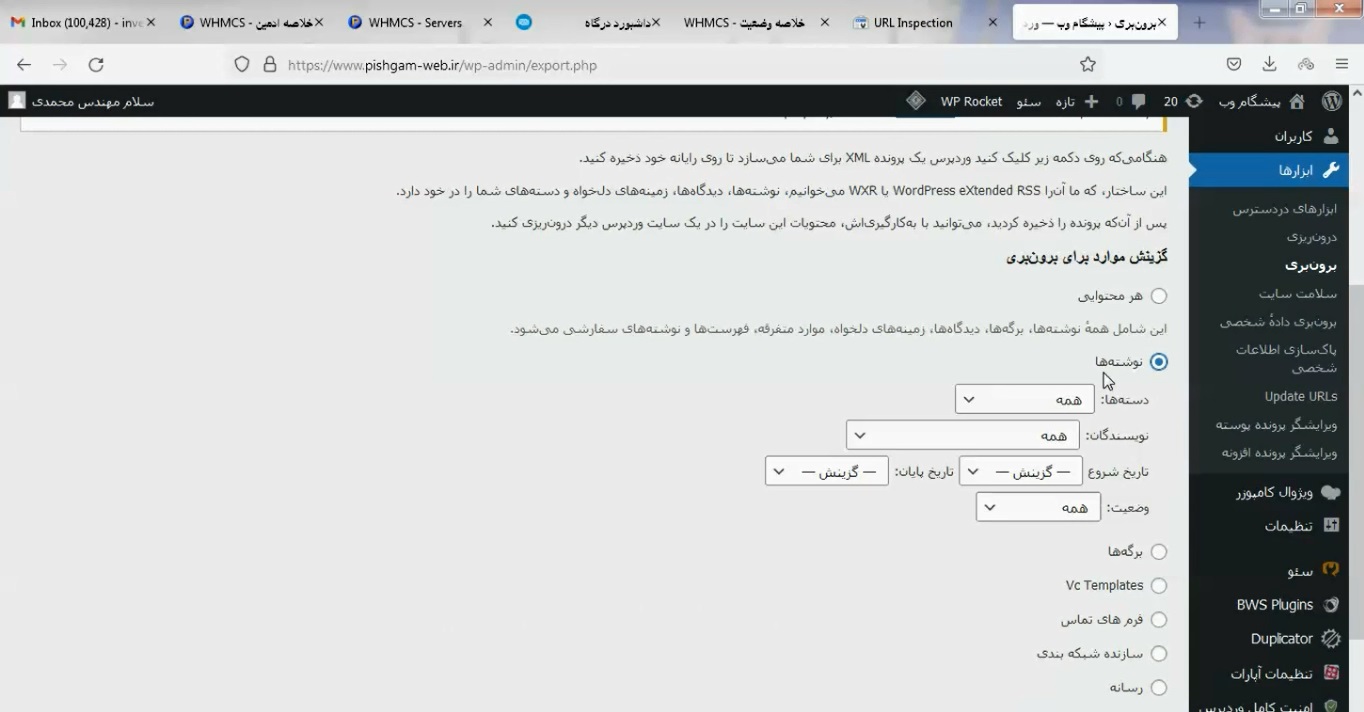
برون ریز وردپرس چیست؟
با این ابزار میتوانید از محتوای سایت خود یک فایل excell با پسوند xml تهیه کنید تا بتونید بعدا درون ریزی کنید
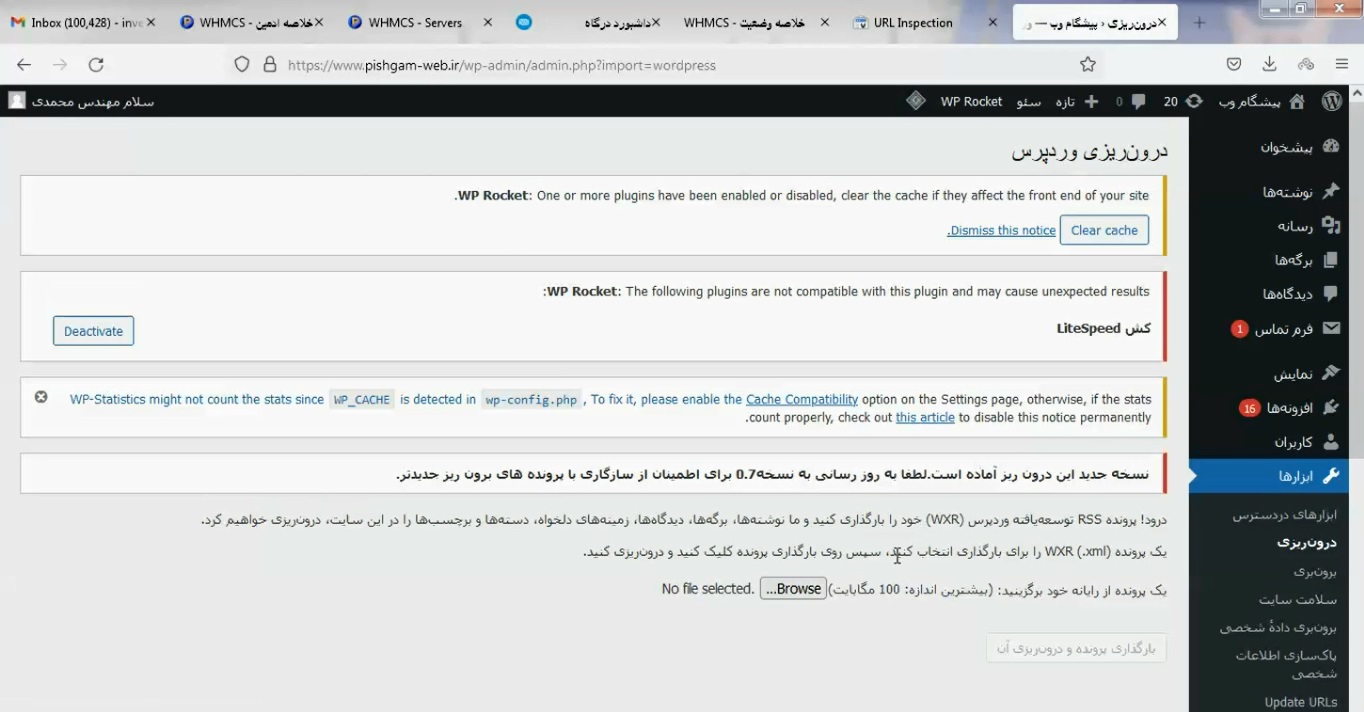
درون ریز وردپرس چیست؟
درون ریز یک ابزار درون ساخته وردپرس است که برای انتقال محتوا از یک سایت موجود در وردپرس به یک سایت دیگر استفاده می شود. همچنین می توانید از این ابزار برای انتقال سایت از لوکال هاست به یک سرور آنلاین استفاده کنید.
وقتی در مورد درون ریزی محتوای وردپرس صحبت می کنیم، منظور کپی کردن نوشته ها، برگه ها، رسانه ها و سایر المان ها از یک وب سایت به وب سایت دیگر است.
شما می توانید داده های مختلفی شامل موارد زیر را با درون ریز وردپرس انتقال دهید:
نوشته ها ، برگه ها و سایر انواع پست های سفارشی
دیدگاه ها
فیلد های سفارشی و متای نوشته ها
دسته ها ، برچسب ها و طبقه بندی های سفارشی
نویسندگان
همچنین باید توجه داشته باشید که درون ریز وردپرس به شما امکان می دهد از سایر پلتفرم های وبلاگ نویسی نیز اطلاعات را درون ریزی کنید. اگر تصمیم داشته باشید که از سایر سیستم های مدیریت محتوا به وردپرس مهاجرت کرده و اقدام به طراحی سایت با وردپرس کنید ، این ابزار بسیار مفید خواهد بود.
نکته بسیار مهم : قبل از شروع انتقال محتوا از یک سایت به سایت دیگر، از هر دو سایت نسخه پشتیبان تهیه کنید.
در اینجا حجم بالای ارور رو مشاهده میکنیم که بش از 2 هزار صفحه با ارور موتجه هست.
توضیح مختصر و مفید رفع مشکل
خوب ما روش های متفاوتی رو امتحان کردیم و دیدیم که اموزشی هم در این ضمینه در وب سایت های فارسی کلا وجود ندارد و بلاخره راه رف مشکل رو بدست اوردیم.
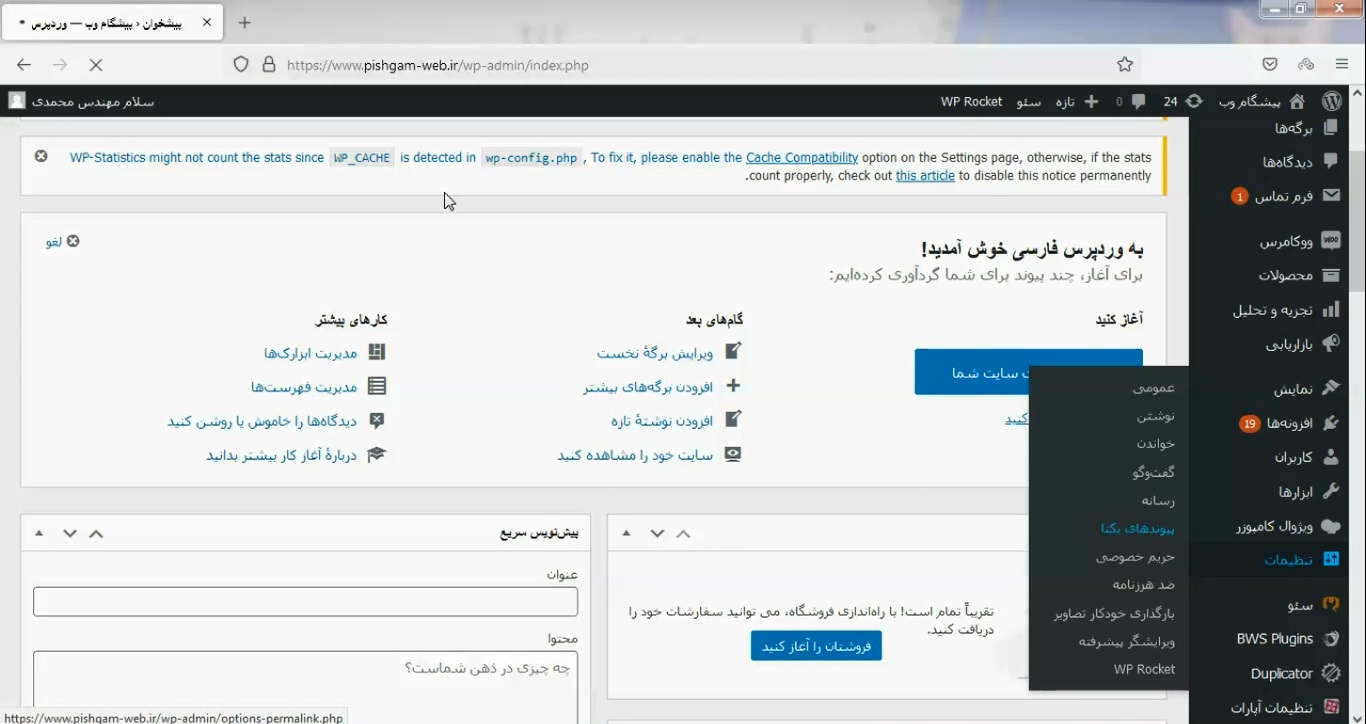
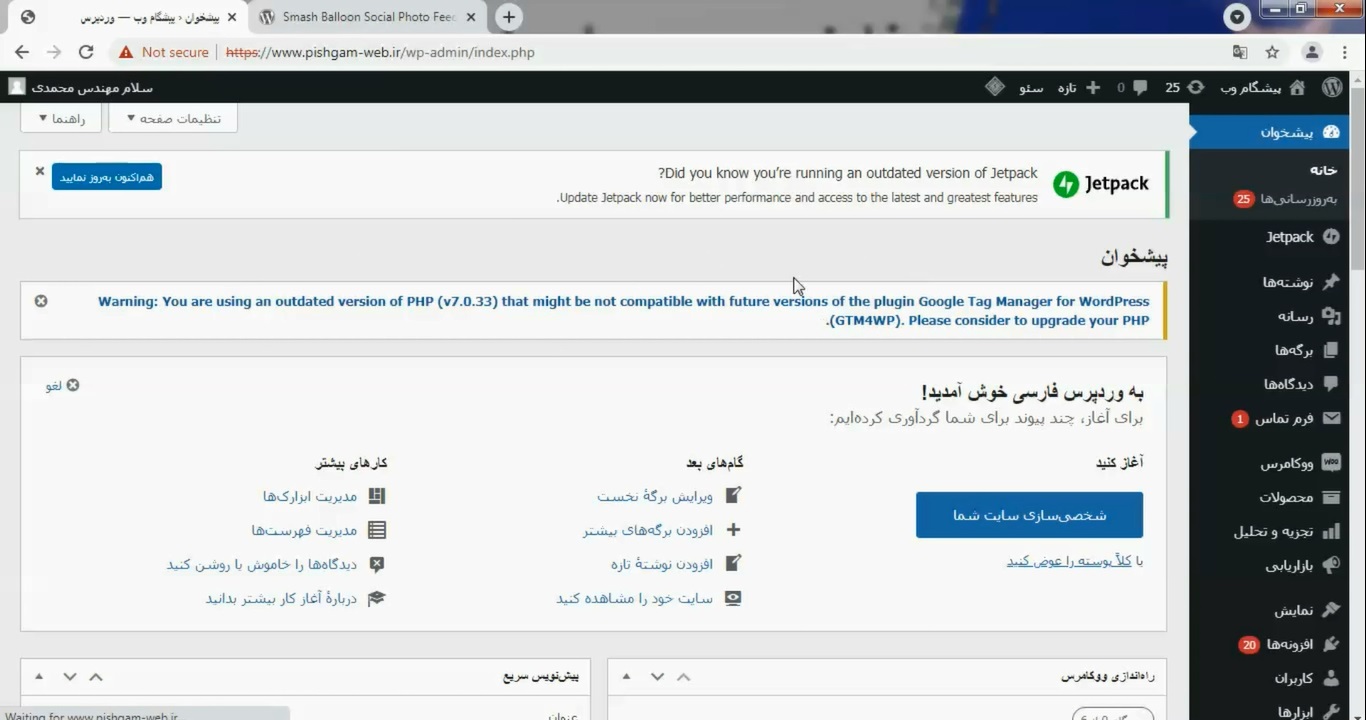
1 – ابتدا به قسمت ابزار ها برید و روی گزینه برون ریز کلیک کنید
سپس با انتخاب مطالب از مطالب یک خروجی تهیه کنید .
2 – ابتدا وارد نوشت ها میشیم و تمام نوشته ها رو پاک میکنیم.
3 – سپس از قسمت زباله دان همه مطالب رو پاک میکنیم.
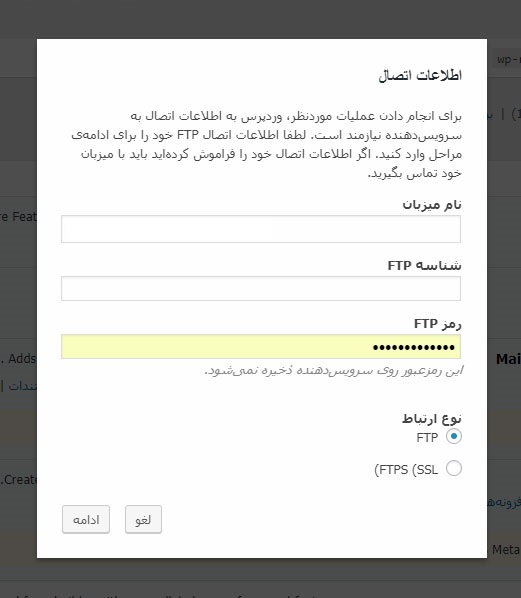
4 – به قسمت درون ریز رفته و فایل مورد نظر را انتخاب میکنیم.
توجه داشته باشید پس از آپلود از شما سوال میشود بنام کدام کاربر ثبت شود که شما میتوانید انتخاب کنید و تائید کنید تا مطالب منتقل شود.
توجه کنید این فرایند ممکن هست زمان بر باشد لذا صبور باشید و قبل از هر چیزی هم حتما بک آپ گیری کنید.
مشاهده فیلم آموزشی از سایت آپارات
برای دانلود فیلم آموزش از قسمت تنظیمات روی گزینه دانلود کلیک کرده و کیفیت مد نظر خود را انتخاب کنید تا فیلم آموزش دانلود گردد.
نکته : هر چقدر که عدد این قسمت بیشتر باشد ، کیفیت فیلم دانلودی بالاتر خواهد بود.
آموزش های متوسطه :
دوستان عزیز به انتهای این آموزش رسیدیم و این آموزش که خدمتتون هست از سری آموزش های حرفه ای پیشگام وب هست و یواش یواش اگر آموزش ها رو کامل فرا گرفته باشید میتوانید خودتون رو یک طراح سایت بدونید و ما از این بابت خیلی خوشحال هستیم و امیدواریم همیشه شاد و سر زنده باشید.
منتظر نظرات و پیشنهادات شما در قسمت دیدگاه های سایت هستیم.